Lottie를 사용하기 위해서는 먼저 bodymovin을 설치해야 합니다. bodymovin는 애니메이션값들을 JSON 형식으로 빼주는 역할을 담당합니다.
디자이너들이 작업하는 환경이 그래픽 위주라면 개발자들이 디자이너들이 원하는 결과를 적용하기 위해선 그래픽이 아닌 수치 등의 실질적인 코드가 필요한데, 그래픽 환경에서 제작된 결과물을 코드화시켜 주는 번역기 정도로 보시면 좋을 것 같습니다.
bodymovin 설치하기
Lottie 공식홈페이지에 들어가셔서 Get Stated 버튼을 누르거나 스크롤을 내리다 보면 보이는 BodyMovin 플러그인 링크를 눌러줍니다.
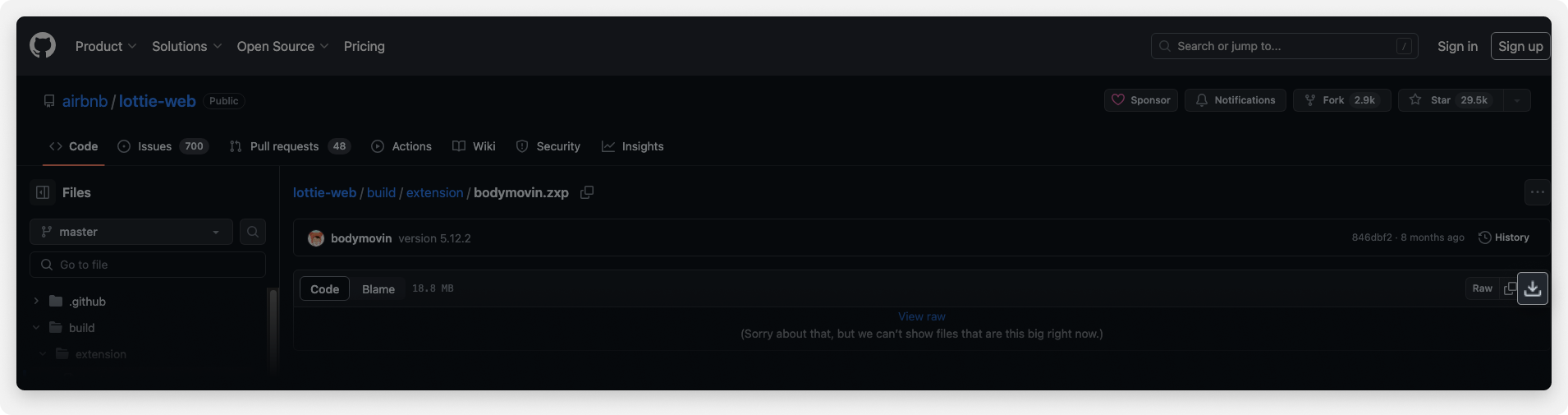
링크를 누르면 GitHub 프로젝트 페이지에 접속됩니다. 파일 목록 중에서 bulid를 눌러 들어갑니다.
bodymovin(root) > bulid > extension으로 가시면 bodymovin.zxp 파일이 있습니다. 해당 파일에 들어가신 후 Download 버튼을 눌러 다운로드합니다.
다시 Bodymovin GitHub 프로젝트 페이지 메인으로 가신 후 스크롤을 내리다 보면 위와 같은 내용을 찾을 수 있습니다. ZXP installer 다운로드 버튼을 누릅니다.
Bodymovin과 ZXP Installer 모두 다운로드 하셨다면,
다운로드한 디렉터리로 돌아와 ZXP Installer을 실행해 줍니다.
ZXP Installer 실행 시 나타나는 화면에서 File > OPEN을 클릭하세요.
경로 선택 창에서 우리가 다운받은 Bodymovin.zxp를 선택합니다.
설치 타입은 기본값 ‘Install For All Users’에 두고 OK를 눌러 진행 후 설치를 완료합니다.
AfterEffect을 실행한 뒤 Window > Extensions 항목에 Bodymovin이 나와 있는지 확인합니다. Bodymovin이 정상적으로 노출된다면 클릭해 활성화 해줍니다.
우측 패널 창에 Bodymovin이 나타나면 Lottie를 사용하기 위한 기본적인 세팅이 모두 끝났습니다.