Bodymovin을 설치했다면 사실상 거의 90%는 했다고 보셔도 무방합니다.
이번 포스팅에서는 최종 bodymovin.json 파일을 뽑는 것과 미리 보는 방법을 다루려고 합니다.
Airbnb Lottie 자체가 bodymovin에서 추출한 JSON 파일을 재생해 주는 하나의 프레임워크 같은 것이며, 추출한 JSON 파일을 개발자에게 넘겨주기만 하면 끝나며 더 이상 디자이너가 해야 할 일은 없습니다.
제가 초반에 잘못 이해해서 Airbnb Lottie 도전이라고 했지만, «AffterEffects Bodymovin을 이용하여 JSON 파일 추출하는 방법»이 더 적합한 것 같습니다.
작업파일 불러오기
Loading motion을 하나 제작했습니다. 학원에 다니면서 AfterEffects를 배우긴 하지만 이를 기반으로 새로운 것을 창조하거나 바이브레이션 하기가 참으로 어렵습니다.
Youtube 강좌를 찾아보면서 만들었는데 많이 부족해도 이해해 주시라 믿습니다.
우리가 json 형식으로 내보낼 AfterEffcets 파일입니다.
다음의 링크에서 패키지 파일을 다운로드하여 압축을 풀어주세요.
렌더링 전 세팅
우측의 Bodymovin에서 내보내고자 할 Composition을 선택해주시고
JSON 파일을 내보낼 디렉터리를 지정합니다.
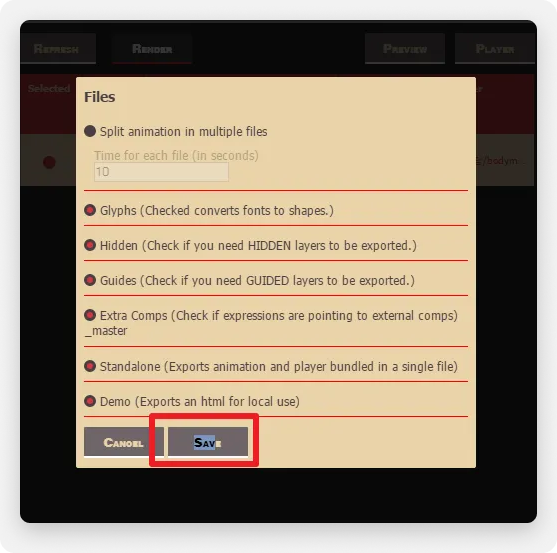
❶과 ❷ 사이에 있는 톱니바퀴(Setting)를 누르면 위와 같은 화면이 나타납니다. 원래는 Glyphs만 선택돼 있었는데 아예 나오질 않았고 저는 PC에서 웹브라우저로 미리 보기 위해 Demo를 선택했습니다.
여러분은 아래와 같이 설정해 주시면 됩니다.
◎ Split Animation ◉ Glyphs ◉ HIDDEN ◉ GUIDES ◎ Extra Comps ◎ Standalone ◎ Demo
위 세팅을 모두 마쳤다면 맨 위에서 두 번째 Render을 누르기만 하면 됩니다.
뭔가 바쁘게 움직이다가 위의 화면이 나타나면 성공입니다!
지정한 디렉터리에 있는 JSON 파일을 개발자에게 전달하시면 됩니다. 애니메이션 제작에 이미지를 사용하셨다면, 내보내기로 한 디렉터리에 images 폴더를 포함해 전달해 주시면 됩니다.
브라우저에서 테스트 해보기


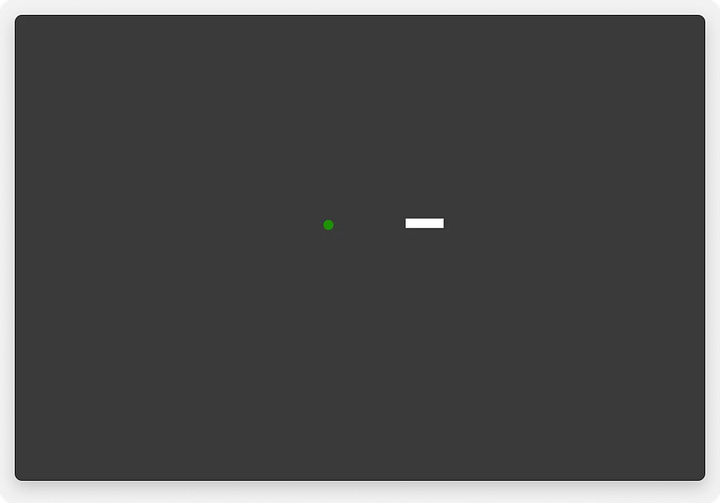
원래는 흰 화면이지만 하얀색 이펙트가 보이지 않으므로 CSS에서 배경색을 조절했습니다. 잘 나왔지만 Repecter은 적용되지 않은 점이 아쉽습니다.
Lottie로 표현 가능한 AfterEffects 범위
브라우저별 Lottie로 표현할 수 있는 AfterEffects 지원범위를 참고하신다면 위 사례와 같이 불완전하게 표시되지 않고 원하는 이펙트만을 담아 Lottie 제작이 가능합니다.
레이어 이름 앞 #ID, .Class 지정
AfterEffects 상에서 레이어 이름 앞에 #(ID) 표시 혹은.(Class)를 붙이면 별도로 Javascript 혹은 CSS로 컨트롤과 변형이 가능합니다.
마무리
꼭 모바일에만 국한된 것이 아니라 웹에서도 사용 가능하다는 점에서 저에게는 좋은 경험이었던 것 같습니다.
요즘은 Animation이 적용된 SVG가 트렌드인 것 같은데요, Bodymovin은 SVG로도 내보낼 수 있으니 어려운 HTML Canvas에 대해 부담감을 내릴 수 있어서 좋은 것 같습니다.
저도 계속해서 다양한 애니메이션 이펙트를 연습하면서 실력을 키워나가야겠습니다.