대학교 무제한 용량 폐지에 이어서 Google Workspace 무료 버전 유료화 발표로 google 서비스를 타 서비스로 옮기는 작업을 하고 있습니다.
medium을 통해 공유한 파일들 또한 google drive를 통해 공유하곤 했는데요, 이를 타 서비스로 옮기면서 접속 통계 및 유지보수 목적으로 제 도메인이 적용된 단축 주소를 적용하기로 했습니다.
ushort.io을 통한 커스텀도메인 연결 방법 소개 (유료)
앞서 일부 다른 서비스들도 살펴보았지만, 가급적 인지도와 오래 이용 가능한 점을 고려하여 google firebase를 선택했습니다. (그러다 유료화되면…😖)
먼저 google 계정과 Firebase 프로젝트가 생성되어 있어야 합니다. 저는 Google Workspace 유료화 정책으로 인해 새로운 google 개인계정을 생성했습니다.
Fireboase 기본 프로젝트 생성
이미 이전 글에서 프로젝트 설명하였으므로 관련 글을 참고하시면 됩니다. (프로젝트 추가까지만 진행하시면 됩니다.)
단축URL 설정하기
Dynamic Links
사용하고자 하는 도메인을 입력해 주세요.
단축 URL만을 위한 도메인을 갖고 있는 게 아니라면 보통 2차 도메인(서브도메인)을 사용합니다. (short.domain.com/단축 URL)
경로 프리픽스는 설정한 도메인에 접두어 등을 붙이는 방식인데요,
굳이 사용하지 않으므로 넘어갑니다. (아니라면 댓글로 알려주세요.)
https://example.com/접두어/link-suffix도메인 소유를 확인하고 연결하는 과정을 거칩니다.
도메인 소유를 확인하고 연결하는 과정을 거칩니다. 상세 설명은 생략하며 TEXT를 통해 인증하고 A 호스트에 Firebase에서 제공하는 IP주소를 연결하고자 하는 도메인에 연결해 줍니다.
관련해서는 기존에 쓰인 글을 이어서 참고하시면 도움이 됩니다.
도메인 연결만 성공한다면 거의 다 오신 겁니다.
단축 URL 추가하기
맞춤법 검사를 원하는 단어나 문장을 입력해 주세요. 여기서부터는 기존에 만들어 두었던 실제 환경을 기반으로 설명해 드립니다.
생성하기
서브도메인 뒤에 단축 URL이 임의로 생성됩니다.
원하시는 문자로 수정 가능하며, 저는 그대로 두었습니다.
딥 링크 URL
해당 단축 URL이 어느 것인지를 설명하는 이름입니다.
동적 링크 이름
외부에 노출되지는 않으며, Firebase 콘솔에서 관리를 편하기 위해 입력하는 내용이기에 명확하게 확인할 수 있는 이름 혹은 설명을 입력해 주세요.
이 글에서는 자동화 혹은 앱 개발에 사용하거나 UTM을 사용한 추적(?) 등을 활용하지 않기 때문에 생략하고 바로 만들기 버튼을 눌러줍니다.
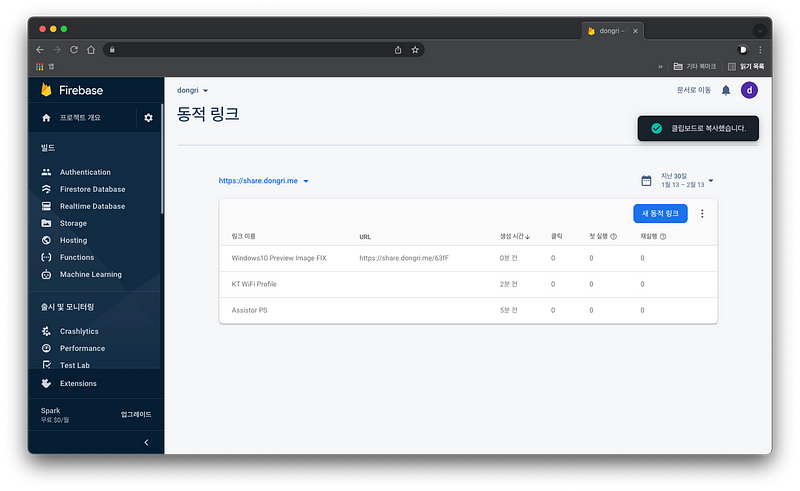
완료
모두 다 끝났습니다.
목록에서 기존에 생성된 단축어 링크 등을 확인할 수 있으며, 추후 본 링크가 변경되었을 경우 수정도 할 수 있습니다. 구글 애널리틱스와 연동하지 않았지만 간략하게 몇 번 클릭했는지, 재방문 횟수 등도 확인이 가능합니다.
서버에 따로 설치할 필요 없이, Firebase에서 초반의 도메인 세팅만 잘 끝낸다면 이후에 같은 방법으로 쉽게 나만의 단축 URL을 만들고 관리할 수 있습니다.