Firebase는 작년 Google GDG Incheon 행사 때 가서 처음 접했습니다. 많이 들어보셨을 거로 생각하는 Google Web engine과 비슷합니다. Google에서 서비스하는 것까지도요… 실시간 데이터 서버라는데 비전공자인 저로서는 잘 모르겠습니다.
Telegram bot을 좀 더 다듬어 보고 싶어서 Firebase를 다시 꺼내보는 김에 포스팅하게 되었네요.
Firebase는 우리가 일반적으로 생각하는 호스팅과는 다르며 또 AWS처럼 아예 서버를 발급받아 주물럭거릴 수 있는 건 아닙니다. AWS를 사용하고 싶으나, 13년도 생활코딩 수업 때 사용한지라 더 이상 무료로 사용할 수가 없습니다.
저 같은 컴알못들에겐 GitHub의 웹호스팅과 같다고 생각하면 편할 것 같습니다. 뭐 다양한 봇도 올리고 애플리케이션/게임 제작할 때 활용한다고 하지만 아직 그 정도까지의 실력과 이해도가 있는 것은 아니니까요… 하지만 무료 SSL 적용과 자체 도메인 연결이 되며, 정적 페이지를 운영하기에는 좋은 것 같습니다. 얘 또한 Github 처럼 Jekyll을 올릴 수도 있겠죠?
Firebase 프로젝트 생성하기
먼저 Google Firebase(firebase.google.com)에 접속합니다. Google 계정으로 로그인한 뒤 시작하기 버튼을 눌러줍니다.
곧이어 나타나는 화면에서 ‘프로젝트 추가’를 눌러줍니다.
생성하고자 하는 프로젝트의 이름을 지정하고, 국가를 선택합니다. 어느 국가를 선택하느냐에 따라 서버 위치가 달라지겠죠? 접속 지연율(Ping) 등을 고려했을 때 가까운 일본으로 선택합니다.
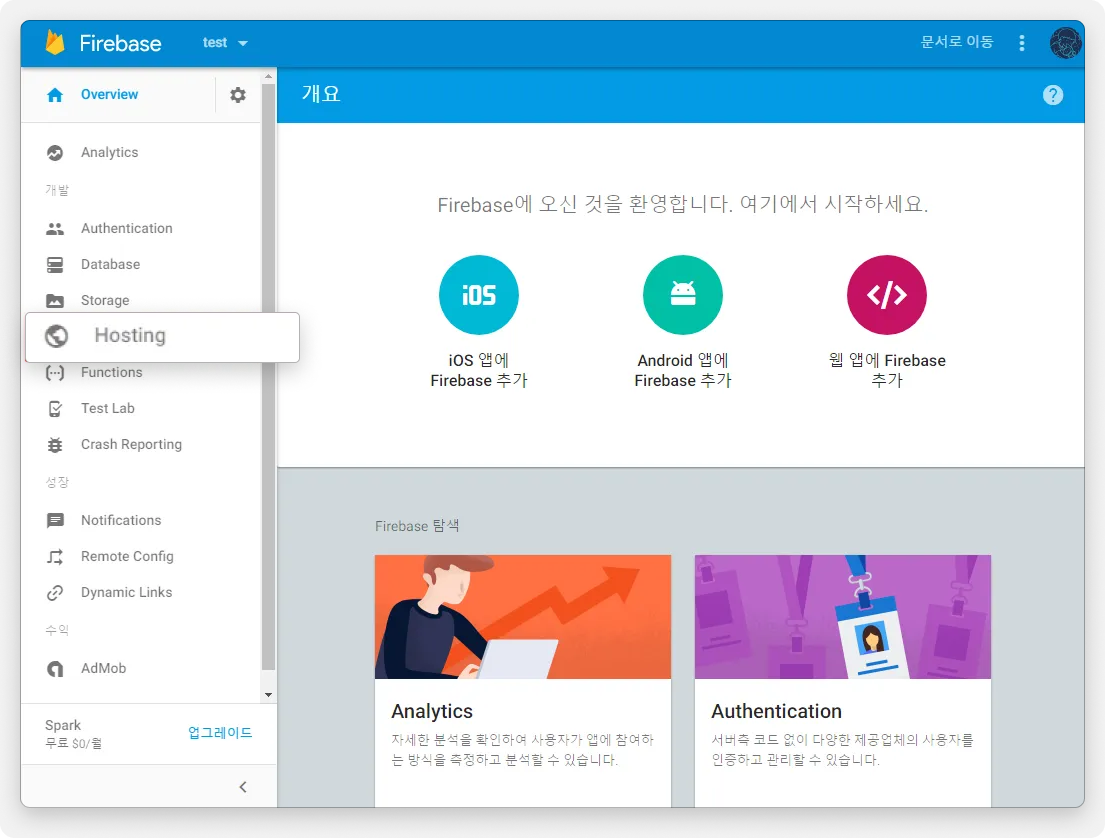
로딩 화면이 잠깐 뜨고 나서, 다음의 프로젝트 관리 페이지로 이동합니다. 좌측 메뉴에서 Hosting을 선택해 줍니다.
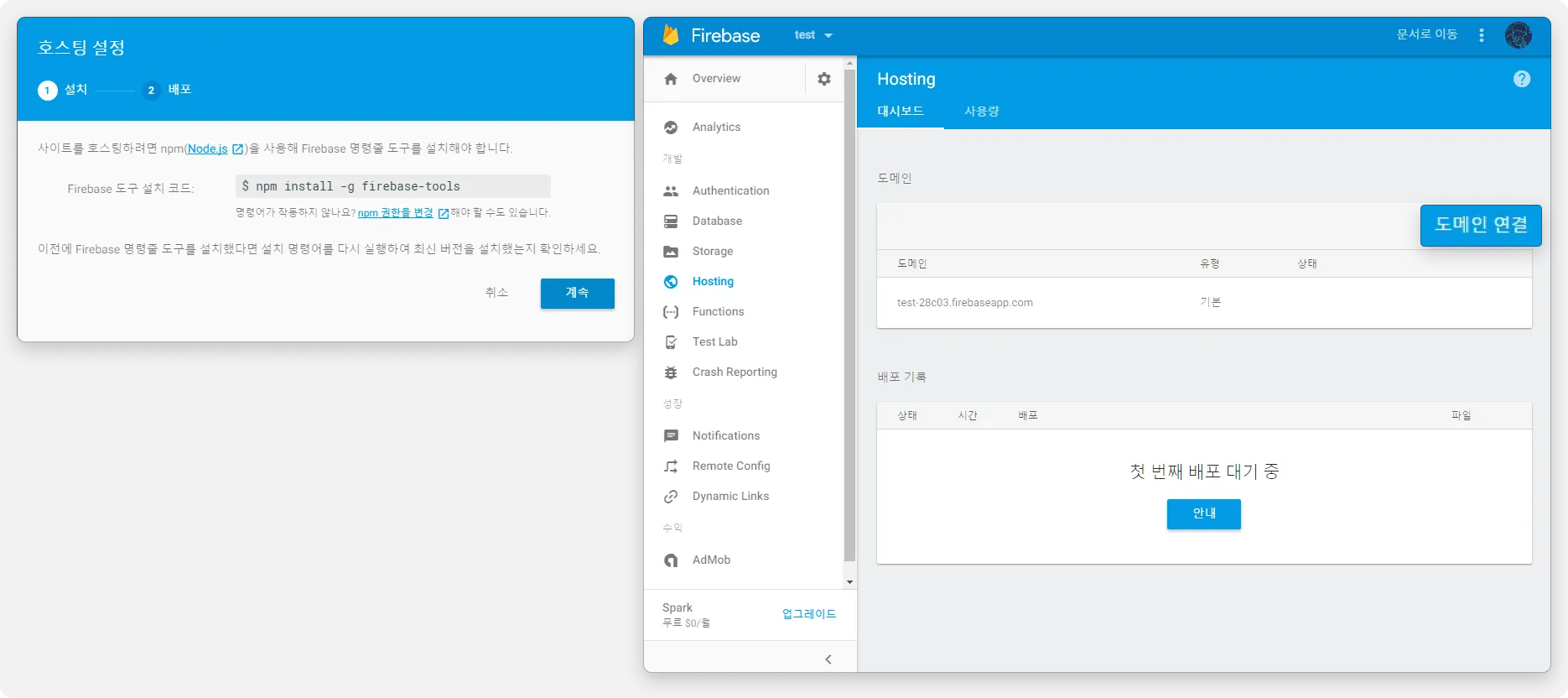
시작하기를 눌러주시면, 초반에 호스팅 설정 레이어 창이 나타납니다.
Firebase는 FTP가 아닌, NodeJS 기반의 CLI를 이용하여 배포하기 때문에 반드시 NodeJS를 설치하신 후 세팅 작업이 필요합니다. 세팅 후에도 지정한 디렉터리 안에서 작업 한 후 CLI로 배포해야 하고요… 위 방법까지 설명하기엔 포스팅이 길어지므로 패스하겠습니다. 사실 하라는 대로 따라 하면 되기 때문에 그리 어렵지는 않습니다.
계속을 눌러주시고, 도메인 곧이어 나타나는 화면의 ‘도메인 연결’을 눌러줍니다.
도메인 연결하기
처음 호스팅을 개설하면 주어지는 도메인은 다음과 같습니다.
프로젝트 이름-랜덤영숫자.firebaseapp.com
기본 제공하는 도메인 주소가 복잡하며 앱 개발과 같이 비공개적으로 API를 사용한다면 상관없겠지만, 우리는 정적인 페이지를 호스팅할 것이기 때문에 별도 구매한 도메인으로 연결하고자 합니다.
도메인은 캡쳐 상 실수했는데 서브도메인으로 연결하고자 하면 서브도메인을 입력하시면 됩니다. (test.catgarret.net 연결하고 싶은 경우, 그대로 입력)
리디렉션 여부를 확인하신 뒤, 계속을 누르면 도메인 소유주를 확인하는 단계로 넘어갑니다.
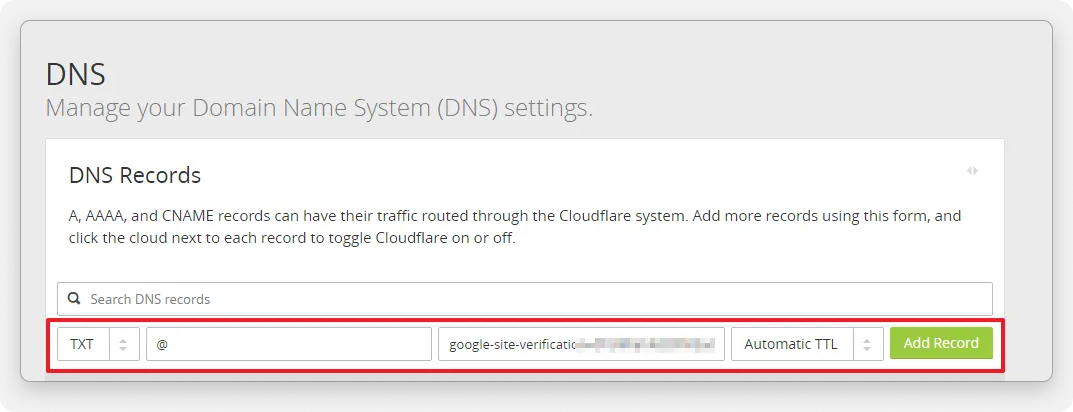
이때 위의 값을 복사하신 후, 자신이 구입한 도메인 회사나 혹은 별도의 DNS 서비스를 이용한다면 해당 서비스로 이동하셔서 인증값을 추가해 주시면 됩니다.
소유주 확인이 됐다면, 위와 같은 창이 나타나게 됩니다.
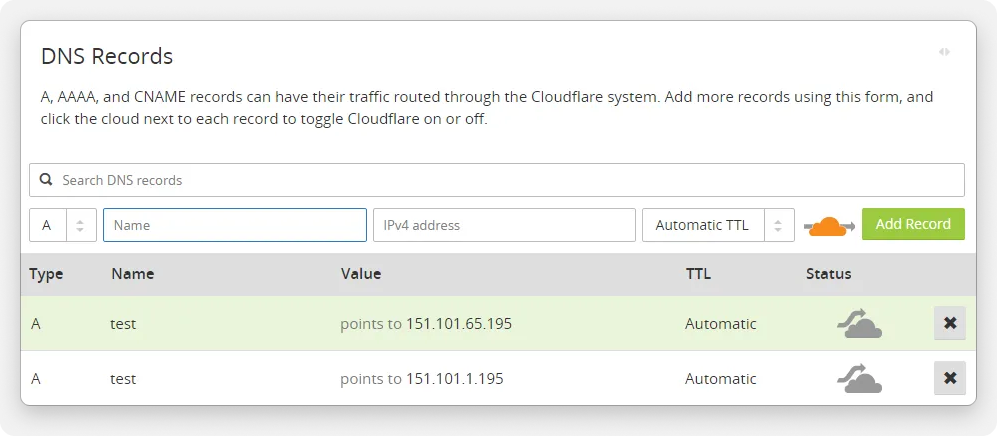
역시 DNS 관리 서비스에서 A 레코드에 주어진 IP주소를 추가하면 됩니다.
Firebase에서 SSL을 발급 및 적용하는 데 시간이 걸리기 때문에, 도메인 연결 후 바로 접속하시면 위와 같은 오류가 나타납니다.
한 5분에서 10분 후에 접속하시면 SSL이 잘 적용된 모습을 볼 수 있을 겁니다.
GDG Incheon 행사 때, 당시 따로 만든 페이지를 도메인 연결해 봤습니다. 더불어, 기존에는 인증서 발급을 Comodo 를 사용했던 것 같은데, Let’s Encrypt로 갈아탄 것 같습니다.
개발자들이야 Firebase에서 매우 잘 알고 있고 그 활용도가 높아, 이 포스팅이 도움이 되지는 않습니다. 사실 이 포스팅은 저 같은 비전공자, 디자인계열 전공자를 위해서 작성했습니다.
특히 학교에서는, 졸업작품이나 포트폴리오로 Wordpress를 굉장히 강요하는데요… (이 부분에 있어서는 저는 부정적입니다) 일단 졸업하려면 시키는 대로 해야 하니까요…
무료 웹호스팅은 올해 기준으로 사라져가는 추세이고, 남아 있는 무료 호스팅이 있다고 하더라도 하드 50MB, 트래픽이 100MB 정도로 짭니다. Firebase는 DB 10GB, 파일 5GB, 호스팅 1GB까지 되니까 훨씬 좋겠죠~
본인이 HTML, CSS, 기초적인 JS 능력만 된다면, 정적인 페이지로 이를 구성하는 것도 나쁘지 않다고 생각합니다.
사실, 그럴바에 Behance나 Tistory 테마수정해서 쓰는게 백번천번 낫습니다.