본 글은 Muzil에 기재된 글을 각종 번역기와 의역, 배경지식을 활용해 번역한 글입니다. 최대한 이해가 가기 쉽게 번역했지만, 영어 능력이 좋으시다면 이 글 보다는 아래의 원글을 보시는 것을 권해드립니다. (본 글의 저작권은 leana @eleana_gkogka 및 Muzli에 있습니다.)
혹시, 동물이나 특정 물체를 닮은 특이한 모양의 구름을 본 적이 있나요? 아니면 기체(연기)를 보는 것만으로 이런 현상이 왜 발생하는지 궁금한 적이 있나요? 이것은 모두 당신의 뇌 역할 때문입니다.
당신의 뇌는 항상 이전의 경험이나 시각적인 규칙을 비교하고 그 점들을 연결함으로써 세계를 이해하려고 합니다. 뇌에서는 모양과 형태를 인식하고, 정보를 그룹화하며 또 빈틈을 메꿔 하나의 큰 그림을 그리는 신기한 방식을 가지고 있습니다.
약간 해석이 빈약한 감이 있어 별도로 보강하자면, 루빈(Rubin) 이론에 관한 글을 참고하시면 도움이 됩니다. (https://anthropo.tistory.com/68)
우리의 뇌가 어떻게 작용하는지 이해한다면 더 현명한 디자이너가 되는 데 도움이 될 수 있습니다. 시각 소통 조작의 달인(=뇌), 뇌는 시각 요소가 어떤 상황에서든 가장 효과적으로 인지할 수 있도록 도움을 줍니다. 따라서 우리의 인식에 영향을 끼치고, 집중하게 하며 행동을 변화시키는 데에 영향을 끼칩니다. 당신은 이러한 현상을 목표지향적이고, 직관적인 사용자 인터페이스를 디자인할 때 유용하게 사용할 수 있습니다.
“훌륭한 디자이너는 시각적 인식에서 심리학이 담당하는 큰 역할을 이해합니다. 누군가의 시선이 당신이 만든 디자인 작업물에 간다면 어떻게 될까요? 당신의 창작물이 나누는 메시지에 그들은 어떻게 반응하나요?”
— Autodesk의 브랜드 콘텐츠 전략가 Laura Busche
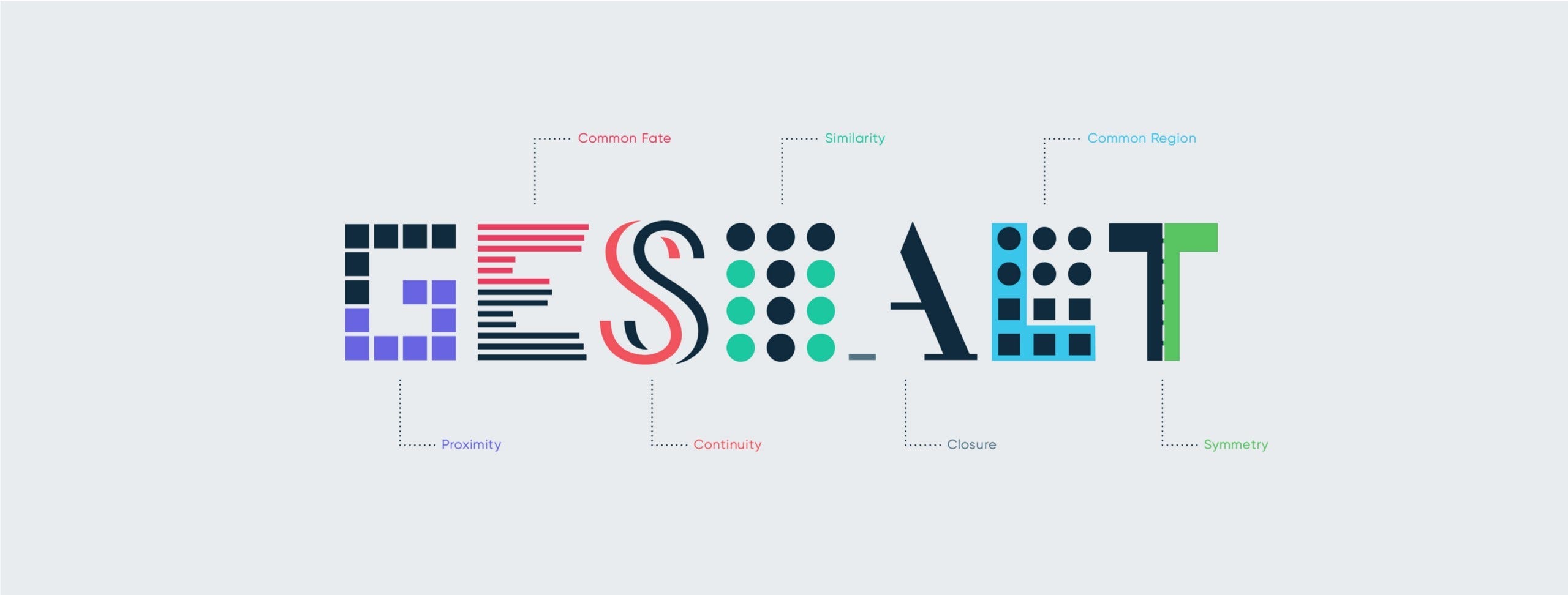
게슈탈트가 뭔가요?
게슈탈트 - Gestalt (독일어로 형태 혹은 양식이라는 뜻)은 1920년대 독일 심리학파가 제시한 심리학 용어로, 형태를 지각하는 방법을 담은 원칙입니다. “전체는 독립적으로 존재하는 부분의 합보다 더 큰 것으로 인식된다.”는 이론에 기반을 두고 있습니다.
“전체는 부분의 합보다 크다”’ — Kurt Koffka
게슈탈트 원칙은 특정한 조건이 충족될 때 사람들이 시각적 요소를 어떻게 인식하는지를 설명하며 대략 4가지의 법칙으로 이루어져 있습니다.
출현 (Emergence)
사람들은 일반적인 윤곽의 형태로 요소들을 먼저 식별하는 경향이 있습니다. 뇌는 복잡한 물체보다 단순하고 잘 정의된 물체를 더 빨리 인식합니다. (의역: 우리가 특정 대상을 주어진 조건에서 최대한 가장 단순하고 간결할 수 있는 방향으로 인식합니다.)
구상화 (Reification)
사람들은 전체 중에 일부가 없을 때도 사물을 인식할 수 있습니다. 우리 뇌는 기존의 지식을 토대로 완성되지 않은 형태를 완성해 인지할 수 있습니다.
다중 안정성 (Multi-Stability)
사람들은 모호한 물체를 여러 가지 방식으로 해석합니다. 우리 뇌는 확실한 것을 좋아하기 때문에 인식한 여러 관점 중 한 가지만 인식합니다. 따라서 다른 관점은 인지하기 어렵습니다. (하단 좌측 이미지가 잔으로 보일 수도, 두 사람이 맞대고 있는 실루엣으로 보일 수 있습니다.)
불변성 (Invariance)
사람들은 회전하거나 크기를 변화해도 하나의 개체로 인식합니다. 우리 뇌는 관점, 조명, 색상, 크기 등의 변화에도 불구하고 사물들이 일정하고 불변한다고 인지하는 경향이 있습니다. (의역: 지각 항등성 법칙을 참고하시면 이해가 빠릅니다.)
자 이제부터, 오늘날의 UI 디자인을 설명할 수 있는 게슈탈트 원칙들입니다.
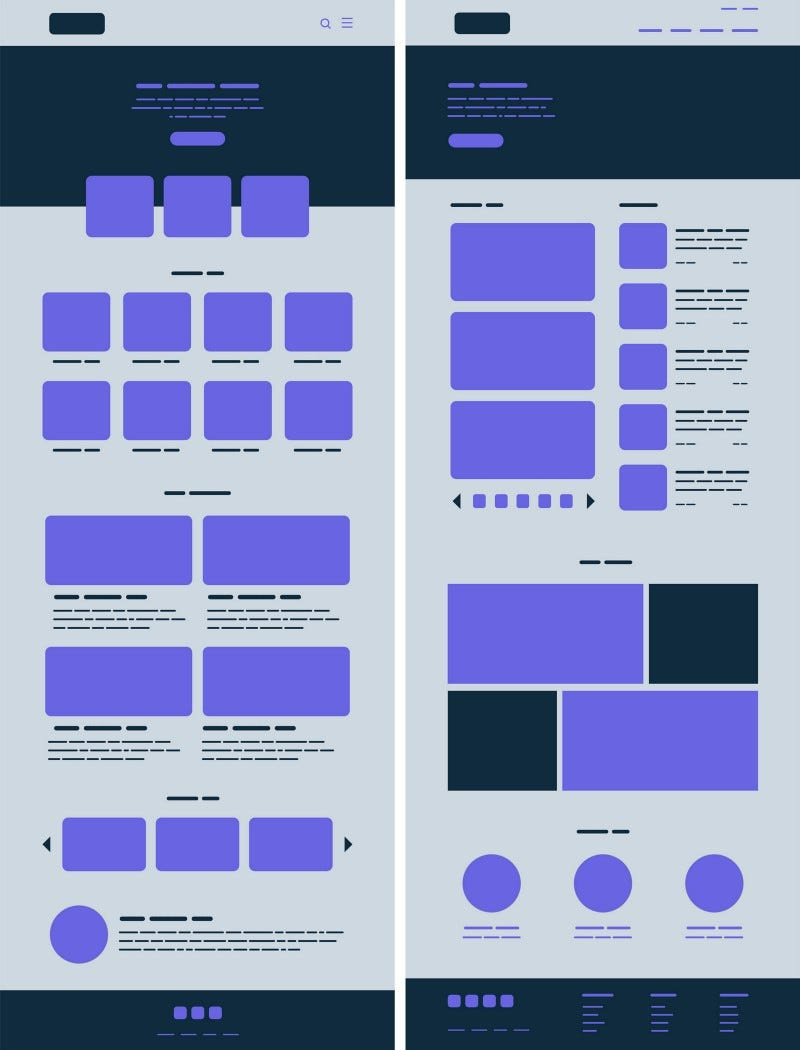
근접성 (Proximity)
서로 가깝게 배치된 요소는 더 멀리 떨어진 요소보다 관련성이 높은 것으로 인식됩니다. 이러한 방식으로 다른 요소는 주로 개별 요소가 아닌 그룹으로 간주합니다.
근접성의 원리는 UI 설계에 어떻게 적용되나요?
비슷한 정보끼리 묶고, 내용을 구성해 레이아웃을 만드는 UI 디자인에서 근접성의 원칙을 사용할 수 있습니다. 근접성의 원리를 올바르게 사용하면 시각적 의사소통 및 사용자 경험에 긍정적인 영향을 끼칩니다.
근접성의 원칙에 따라 관련 있는 항목은 서로 가까이 있어야 하며 관련 없는 항목은 더 멀리 떨어져 있어야 합니다. 빈 공간은 의도된 방향으로 사용자의 시선을 돌리는 대비의 역할로서 작동하기 때문에 중요합니다. 빈 공간은 시각적 계층 및 정보의 흐름을 향상해 레이아웃과 콘텐츠를 탐색하는 데 도움을 줍니다. 즉 근접성의 원칙을 적용하면 사용자가 더 빨리 목표를 달성하고 콘텐츠를 집중하는 데 도움을 줄 수 있습니다..
우리는 GNB, 카드섹션, 갤러리, 배너에서부터 목록, 본문, 사이트맵에 이르기까지 거의 모든 곳에서 근접성의 원리를 적용할 수 있습니다.
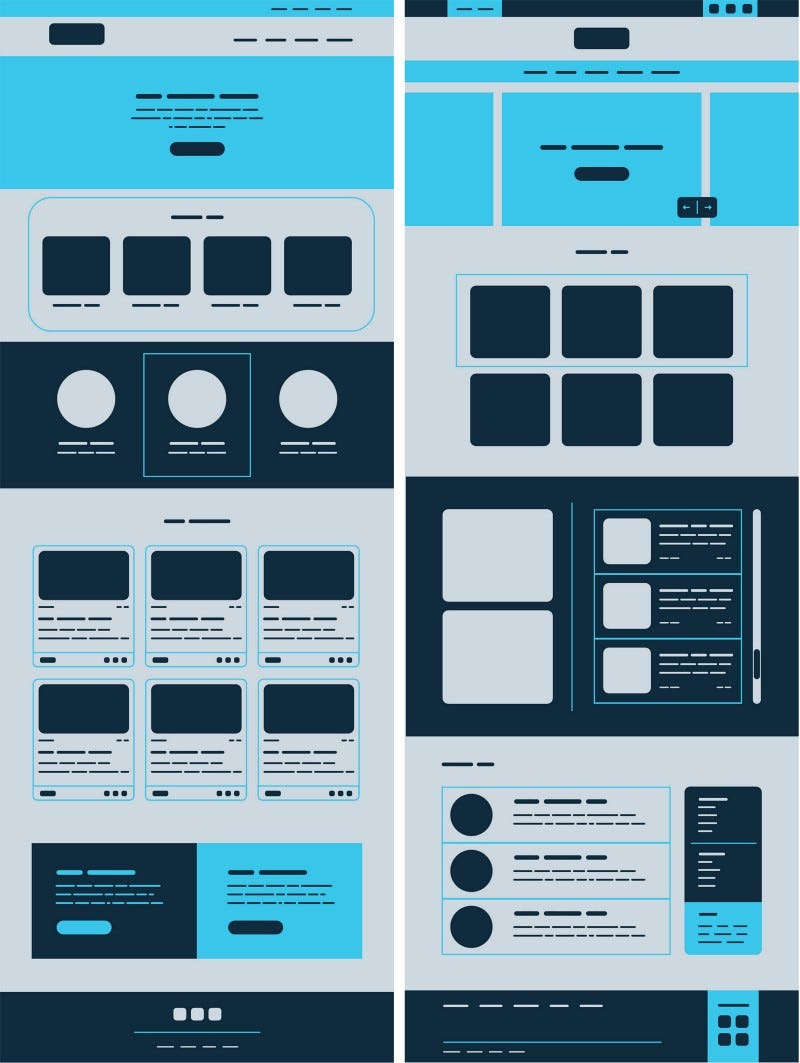
공통영역 (Common Region)
근접성 원리와 비슷하게, 동일한 영역 내에 배치되는 요소는 하나의 그룹으로 인식됩니다.
공통영역의 원칙은 UI 설계에 어떻게 적용되나요?
공통영역의 원칙은 특히 유용합니다. 정보를 그룹화하고 콘텐츠를 구성하는 데에 도움이 되며, 반대로 콘텐츠를 분리하거나 시선을 고정할 수 있게 할 수 있습니다. 계층구조를 부여하고 읽기 능력을 향상해 정보를 전달하는 데 도움을 줍니다.
공통영역의 원칙은 여러 가지 요소를 한꺼번에 묶어 더 큰 그룹 내에 속하도록 합니다. 선, 색, 모양 및 그림자를 사용해 이를 적용할 수 있습니다. 상호작용의 목적 또는 중요한 요소를 앞부분으로 가져와 강조하는 데 자주 사용됩니다.
상호작용의 목적 또는 중요한 요소를 앞부분으로 가져와 강조하는 데 자주 사용됩니다. — 이 부분의 해석이 잘되지 않습니다. (원문: It can often be used to bring elements into the foreground, indicating interaction or importance.)
공통영역의 원칙을 가장 잘 설명할 수 있는 좋은 예로 카드 UI를 들 수 있습니다.
잘 정의된 직사각형 공간과 다른 정보를 하나로 묶어 보여줄 수 있습니다. 배너와 표(table) 또한 좋은 예입니다.
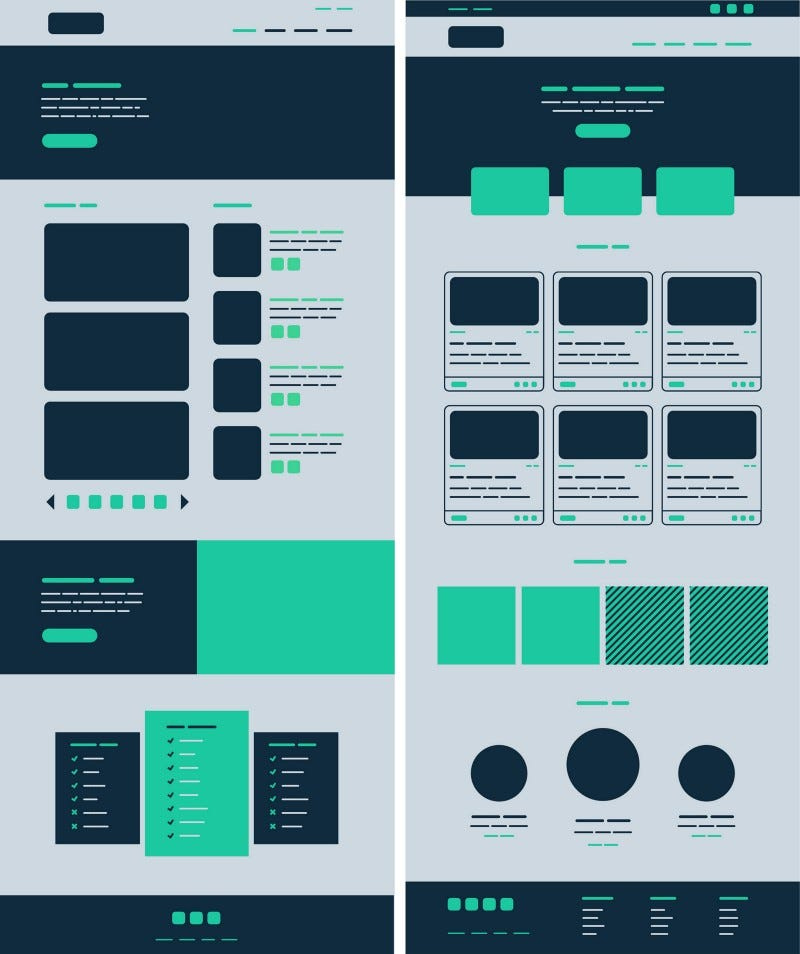
유사성 (Similarity)
비슷한 시각 특성을 공유하는 요소는 그렇지 않은 요소보다 더 관련이 있다고 인식됩니다.
유사성의 원칙은 UI 설계에 어떻게 적용되나요?
우리는 서로 다른 요소를 그룹화하거나 패턴으로 인식하는 경향이 있습니다. 이에 따라 같은 목적을 수행한다고 생각할 수도 있습니다. 유사성은 그룹 내의 개체를 구성하고 분류하고 특정 의미를 주거나 기능을 연결하는 데 도움이 될 수 있습니다.
비슷한 요소로 인식하도록 만드는 데에는 다양한 방법이 있습니다. 여기에는 색상, 크기, 모양, 질감, 치수 및 방향의 유사성이 포함됩니다. 그중 일부는 다른 것보다 더 강하게 느껴집니다. (예 : 컬러 > 크기 > 모양). 유사성 (Similarity)가 발생하면 유사성을 갖지 않은 객체와 다르게 강조될 수 있습니다. 이것을 ‘변칙(Anomaly)’이라고 하며 대조 또는 시각적 무게를 주는 데 사용할 수 있습니다. 전반적인 흐름을 지원하면서 특정 부분에 사용자의 시선을 머물게 할 수 있습니다.
내비게이션, 링크, 버튼, 제목, 행동을 유도하는 동작 등에서 유사성 원리를 사용할 수 있습니다.
폐합 (Closure)
완성되지 않은 형태는 종종 인식할 수 있는 패턴 또는 그림으로 인식됩니다. 폐합의 원칙은 형태가 불완전하거나 일부가 포함되지 않은 경우에도 발생합니다.
폐합의 원칙은 UI 설계에 어떻게 적용되나요?
폐합의 원칙에 따르면 적절한 양의 정보가 제공될 때 뇌는 정보의 빈틈을 메꿔 하나의 완전체를 만들게 됩니다. 이렇게 하면 정보를 전달하고 복잡성을 줄여 보다 매력적인 디자인을 만드는 데 필요한 요소를 줄일 수 있습니다. 폐합의 법칙은 시각적인 소음을 최소화하고 축약된 메시지를 전달하여 강화된 개념을 전달하는 데 도움이 될 수 있습니다.
단순하게 의미를 신속하고 명확하게 전달하는 데 도움이되는 아이콘그래피(Iconography)에도 폐쇄 원리를 적용할 수 있습니다.
대칭 (Symmetry)
대칭 요소는 거리와 관계없이 소속되어 있는 것으로 인식되어 견고함과 질서를 느끼게 합니다.
대칭 원리는 UI 설계에 어떻게 적용되나요?
대칭요소는 단순하고 조화롭고 시각적 즐거움을 줍니다. 우리의 눈은 본능적으로 혼돈 속에서 질서와 안정감을 주는 속성을 찾습니다. 이러한 이유로 대칭은 정보를 빠르고 효율적으로 전달하는데 유용합니다. 또한 대칭은 편안함을 느껴 우리가 중요한 것에 집중하도록 도와줍니다.
대칭적 구성은 안정감을 주지만 반대로 지루하고 정적일 수도 있습니다. 대칭 디자인에 비대칭 요소를 추가하면 안정적인 인상을 주면서 주의를 끌 수 있습니다. 관심 지점이나 영업 상담 섹션을 다루는데 유용합니다. 대칭은 건강한 양의 비대칭과 함께 모든 디자인에서 중요합니다.
portfolio, gallery, 제품 슬라이드, list, 내비게이션, 배너 및 콘텐츠가 많은 페이지에는 대칭을 사용하면 좋습니다.
연속성 (Continuation)
선 또는 부드러운 곡선으로 배열된 요소는 무작위로 또는 거친 선으로 배열된 요소보다 관련된다고 인식합니다.
연속성 원칙이 UI 설계에 어떻게 적용되나요?
연속선을 따르는 요소는 하나의 그룹으로 인식됩니다. 선이 부드러울수록 더 통일된 모양으로 느껴지며 자연스럽게 느껴집니다.
연속성은 구성을 통해 방향과 움직임을 해석하는 데 도움이 됩니다. 연속성은 요소들을 정렬할 때 발생하며, 시선을 자연스럽게 움직여 가독성을 높여줍니다. 연속성의 원칙은 그룹화된 정보에 대한 인식을 강화하고, 순서를 만들고, 다양한 콘텐츠 분류를 통해 사용자를 안내합니다. 연속성의 붕괴는 새로운 콘텐츠에 대한 관심을 끌거나, 섹션의 끝을 알리는 데 사용할 수 있습니다.
행과 열의 배열은 연속성의 좋은 예입니다. 메뉴 및 하위 메뉴, 목록, 제품 목록, 슬라이드, 서비스 또는 프로세스의 진행 상태를 표시하는 데에 사용할 수 있습니다.
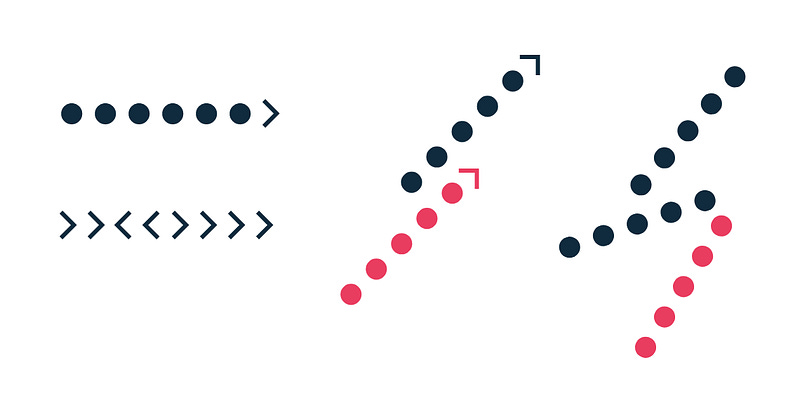
공동운명 (Common Fate)
같은 방향으로 움직이는 요소는 관련이 있다고 인식하는 반면, 다른 방향으로 움직이는 요소는 관련이 없는 별개의 존재로 인식합니다.
공동운명의 원칙은 UI 설계에 어떻게 적용되나요?
요소가 얼마나 멀리 떨어져 있든 관계없이, 같은 방향으로 이동하면 관련된 것으로 인식됩니다. 이 효과는 움직임이 암시된 경우에도 다른 시각적 요소에 의해 발생할 수 있습니다.
공동운명의 원칙은 요소끼리 같은 프로세스와 방향성을 가질 때 강력합니다. 같은 방향으로 그리고 동시에 관련 정보를 그룹화해 작업을 결과와 연결하는 데 도움이 될 수 있습니다. 움직임이 중단되면 사용자의 시선을 사로잡을 수 있으며, 이를 특정 요소나 기능으로 보낼 수 있습니다. 그것은 또한 다른 그룹이나 주들 사이의 관계를 수립할 수 있습니다.
확장 메뉴, 아코디언, 툴 팁, 제품 슬라이더, parallax scroll 및 스와이핑 효과에서 공동운명의 원칙을 사용할 수 있습니다.
결론
사용자 인터페이스 디자인은 귀여운 픽셀과 반짝이는 그래픽에 국한되지 않습니다. 주로 커뮤니케이션, 성능 및 편의성에 관한 것입니다. 게슈탈트 법칙은 항상 우리가 이러한 목표를 달성하도록 도와주며, 이를 통해 사용자에게 즐거운 경험을 제공하고 비즈니스에 큰 성공을 안겨줍니다.
이 기사를 읽거나 유용하다고 생각하시면 박수를 보내고 많은 사람들이 혜택을 누릴 수 있도록 공유해주세요. ❤
번역 후기
의역 및 다른 자료를 찾으면서 보강했지만, 사실 대부분은 번역기에 의존한 경향이 큽니다. 내용이 어색할 수 있지만, 시각디자인 전공자라면 게슈탈트 이론에 대해서 얇게나마 알기 때문에(저는 학부에서 배운 적이 없습니다만) 쉽게 이해하실 수 있을 거로 생각합니다.
저는 이 부분에 대해 과거 SK Planet의 UX 디자인 과정 때 인지심리 부분으로 배운 적이 있습니다. 따로 onenote에 정리해 두기도 했지만, 실제 웹에 어떻게 적용되는지는 보지 못했었는데, 해당 글은 웹에 어떻게 적용되는지 사례를 보여주어 좋은 글이라 생각하여 번역하며 복습하는 계기가 되었습니다.
번역에 관해서 오역이 있어서 수정이 필요한 부분은 언제든지 피드백 주시면 바로 수정하도록 하겠습니다.