웹에서 SVG 포멧의 사용
애니메이션 Big Hero 6 로고에 쓰인 서체에 영감을 받아 직접 레터링을 해보았습니다. 사실 레터링이라 하기 우스운 수준이지만… (직접 그려 스켄떠서 작업하다가, 안되서 베이스 폰트에 내가 구
애니메이션 Big Hero 6 로고에 쓰인 서체에 영감을 받아 직접 레터링을 해보았습니다. 사실 레터링이라 하기 우스운 수준이지만… (직접 그려 스켄떠서 작업하다가, 안되서 베이스 폰트에 내가 구현하고자 하는 글꼴의 특징을 넣어 수정했기에)
어찌됬든 완성된 문자로고를 PNG 파일로 사용하다가 SVG로 적용해보기로 했습니다.
Adobe Illustrator 에서의 SVG 포멧 저장은 정말 간단합니다.
다른 이름으로 저장에서 SVG 선택 후 지정하여 저장하기만 하면 되니까요.
하지만, 이렇게 해서 저장된 SVG 포멧은 찌꺼기가 있고, 최적화가 되어 있질 않아서 별도의 작업을 해줘야 합니다.
SVG 최적화 방법은 다음 포스트에 잘 나와있습니다.
Useful SVGO[ptimization] Tools
Freelance Front-End Web Developer - Lebanonsarasoueidan.com
저는 이 중에서 Drag’n’Drop GUI 프로그램을 이용하여 최적화 작업을 진행했습니다.
다만, Illustrator에서 Artboard 를 사용할 경우에 Artboard 마다 따로 저장되긴 하지만 한 파일 안에 모든 Artboard가 들어가 있어서 직접 메모장을 열어서 해당 부분을 지워줘야 합니다.
따라서 SVG파일로 만들 때에는 Artboard를 사용한다면, Artboard 대신 새로운 Ai 파일을 만들어 그곳에서 SVG로 저장하는 것이 좋을 것 같습니다.
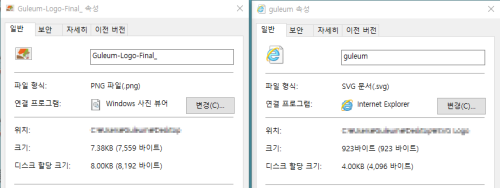
PNG로고와 SVG로고파일의 용량 차이가 심합니다. 대신 그 만큼, 직접 베터로 그려주는 것이기에 CPU 연산을 많이 잡아먹을 것 같긴 합니다. (특히 모바일에서…)