[HTML/CSS] 이미지 위에 글자 띄우기
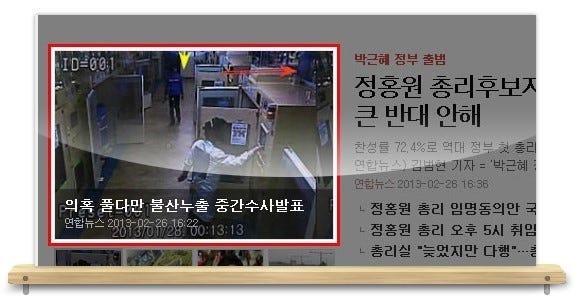
요즘 포털사이트의 뉴스란이나 스타트업 사이트에 가시면 많이들 보시는 화면입니다. 사진갤러리나 포트폴리오 사이트에서도 많이 볼 수 있구요.
요즘 포털사이트의 뉴스란이나 스타트업 사이트에 가시면 많이들 보시는 화면입니다. 사진갤러리나 포트폴리오 사이트에서도 많이 볼 수 있구요.
많이 쓰이는 기법이기 때문에 구현하는 방법을 알아보기로 합니다.
1. HTML 소스는 다음과 같이 구현합니다.
<div class="imgTopic">
<h1 class="title"><a href="#">큰 제목</a></h1>
<p class="content"><a href="#"><img src="./image.jpg" alt="" /><span class="date">2013년02월27일 오후3:00</span></a></p>
</div>이는 이미지 갤러리형 최근게시물등 용도에 따라 약간씩 소스가 변경될 수 있긴합니다만,기본적인 원리와 구조는 동일합니다. 저는 네이트뉴스(news.nate.com) 메인화면에 나와있는 방식을 기준으로 설명하겠습니다.
2. CSS 소스는 다음과 같이 구현합니다.
html, body, h1, p, a {padding:0;margin:0;line-height:1} img {border: 0} div.imgTopic {position:relative;width:300px;height:200px;font-family:’Dotum’,’돋움’,sansserif;border: 1px solid #eee} div.imgTopic a {text-decoration: none} h1.title {position:absolute;z-index:1;left:5px;bottom:30px} h1.title a{font-size:18px;font-weight:bold;color:#fff;} h1.title a:hover, h1.title a:focus {text-decoration:underline;} p.content a {font-size:11px;color:#ccc;} span.date {position:absolute;display:block;left:0;bottom:0;width:295px;height:25px;padding:35px 0 0 5px;background:url(‘./blackOpacity.png’) repeat;}3. 구현에 필요한 이미지 파일
포토샵에서 1px x 1px 도큐먼트를 생성합니다.
백그라운드를 레이어로 전환하고 배경을 블랙으로 채웁니다.
해당 레이어의 투명도를 50%로 지정한 뒤, blackOpacity.png 이름으로 저장합니다.
사실 이렇게 까지 안하고도 ::before 가상클래스나 rgba를 통해 구현 가능합니다만, 구형 브라우저 지원을 기준으로 작성된 점 참고 바랍니다.
가장 쉬운방법은 span.date에 background 이미지를 주는 것 대신, background: rbga(0, 0, 0, .5); 를 주시면 됩니다.
4. 실제 결과물 확인
약간 네이트 뉴스와 구현방법이 틀린데요, 공통적인 부분은 네이트나 제가 제현한 방법이나 모두 Position을 사용했다는 것입니다.
이러한 방법을 사용하는 이유는 여러 콘텐츠들이 많이 위치하는 웹페이지에서 일일히 위치를 지정해주기가 쉽기 않기 때문인데요, 상대표현(혹은 상대위치)를 잡아주고 그 안의 내용물에 절대표현(혹은 절대위치)를 잡아주면 상대위치를 기반으로 0부터 쉽게 잡을 수 있습니다.
이와 같은 원리로 사이트에서 좌우구분을 나눌때 사용하는 float 속성을 대체해서 사용할 수 있습니다. Position 속성에 대해 아주 친절하게 설명한 포스팅이 있으므로 궁굼하신분들은 여기(http://codebuzz.net/16)에서 참고하시면 좋습니다.