올해 신입 디자이너로 입사하면서 예기치 않게 약간의 웹 퍼블리싱 또한 담당하게 되었습니다. 물론 Back-end와 섞인 부분에서는 레거시로 동작하는 부분만 담당하고, 보통은 정적인 페이지를 위주로 진행하고 있습니다.
대형 포털사이트들의 소스코드를 뜯어보거나 구글링을 통해 독학해 온 저로서는 퍼블리싱을 진행하면서 실무와 많이 다름을 느꼈습니다. 그 와중에 이지스퍼블리싱에서 따끈따끈한 새 책의 리뷰어를 모집한다는 소식을 들었고 합격해 읽어볼 수 있었습니다.
책에 대한 전체적인 설명보다는 제가 읽고 좋았다고 생각하는 핵심적인 부분만 간추려 이야기해보려 합니다.
대상
신입 및 처음 웹 퍼블리싱을 접하는 초보들에 초점을 맞춰 하나의 웹 사이트를 만들어 나가는 과정으로 구성되어 있습니다. 독학 혹은 강의를 통해 공부했었던(혹은 알고 있던) 내용이라도 자세한 내용과 함께 차근차근히 곱씹어볼 수 있어서 좋았습니다.
시맨틱 웹, SEO, 브라우저에 렌더링되는 간략한 과정들에 대한 설명
사실 전달 받은 디자인 그대로 웹 페이지로 만든다면 목적에 맞는 엘리트먼트를 사용한 배치와 점진적 기능 향상과 최적화, SEO등을 신경 쓸 필요가 전혀 없습니다.
10년 전처럼 슬라이스 친 이미지 혹은 통 이미지에 이미지 맵만 연결하 되니까요…
또 모든 분이 그러는 것은 아니지만, 가끔 button의 역할을 하는 요소도 무작정 div 혹은 span으로 구현하시는 분들이 계시는데 그러한 사례를 담고 있지는 않지만 어떻게 렌더링 되는지에 대한 간략한 과정과 시맨틱, SEO에 대한 중요성을 설명함으로써 목적에 맞는 엘리트먼트를 사용해 퍼블리싱해야한다는 기본기(?)를 일깨워 주는 점을 높게 사고 싶습니다. (대부분의 관련 서적들은 이러한 부분에 대해 지나치게 가볍게 다루거나 생략합니다.)
다만, 접근성에 대한 부분이 없는 점은 아쉬웠습니다.
밀접하게 관련되어 있는 부분이니까요.
실무에서 가장 많이 쓰이거나 헷갈릴 만한 부분을 담음


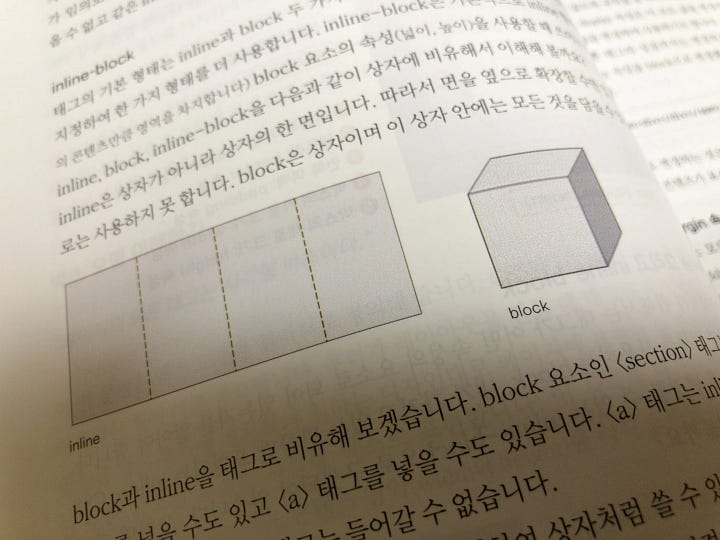
CSS Reset, box model, inline과 inline-block에 대한 차이, flex, 가상선택자, CDN 등 실무에서 가장 많이 쓰이고, 처음 마크업을 배울 때 헷갈리는 부분(display 속성) 에 대한 설명이 잘 나와 있어 처음 웹퍼블리싱을 접하는 분들께 많은 도움이 될 것 같습니다.
과거에 비해 쉬워진 크로스 브라우징 관련 부분도 어떻게 최소 지원 브라우저를 결정하는지, 사용하는 요소에 대한 브라우저 지원 범위는 어떻게 확인하는지 등 어떻게 보면 면접에 나올법한 가장 중요한 부분들을 꼼꼼하게 알려주고 있습니다.
가장 많이 사용하는 UI Interaction에 대한 javascript 구현 방식 설명
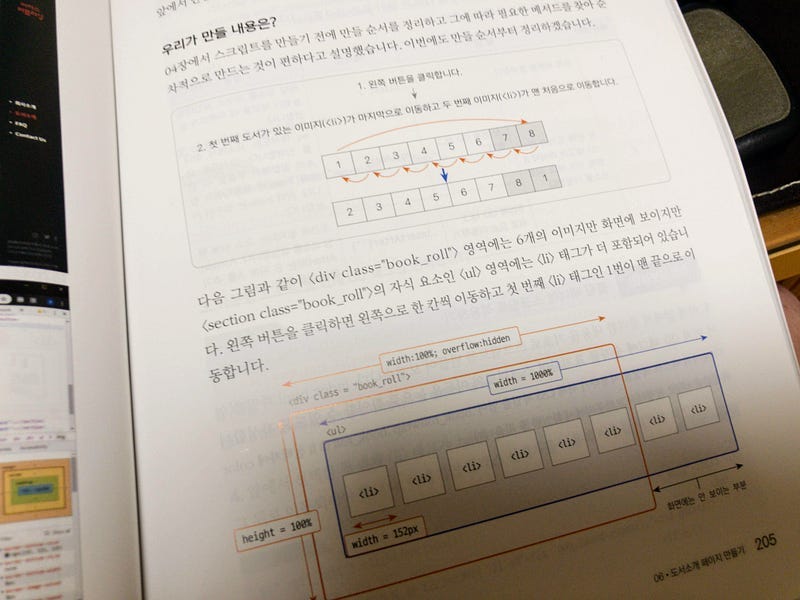
Q&A와 메뉴에 자주 사용되는 Toggle 및 아코디언, 롤링 페이지에 대해 어떻게 작동되는지 그 원리가 담겨있는 점이 가장 좋았습니다.
보통은 이러한 요소들을 이미 만들어져 있는 외부 라이브러리를 가져다 쓰는 경우가 많아 어떻게 구현되는지도 모르고 사용합니다. (실제로 제가 그렇습니다)개발자분들은 이를 커스텀하거나 직접 개발하면서 사용하는 모습을 보고 직접 소스코드를 작성하지는 못하더라도 어떻게 구현되는지는 알아야 한다고 생각했는데 책을 읽으면서 많은 도움이 되었습니다.
반대로 아쉬웠던 점에 대해 적어보고자 합니다. 아래 내용은 지극히 주관이 담긴 개인적인 내용이라 그 점은 감안하고 봐주세요.
자간이 일정하게 적용되어있지 않아 거슬림.
책을 읽으면서 양 끝 정렬이긴 한데 글자마다 자간이 넓고 좁은 게 너무 느껴져서 읽는데 살짝 거슬렸습니다. 또한 단어의 앞부분을 대문자로 쓰는 것 같은데 두 단어로 이루어진 부분에서는 어떤 부분은 앞쪽만 대문자로 표기하고 뒷부분은 소문자로 표기하는 등이 아쉬웠습니다.
다만, 이 부분은 편집 디자인상의 아쉬움이지 책 내용에는 전혀 관련이 없는 부분입니다.
Jquery 말고 ES6 중심으로 구현을 했으면…
저는 왜 책에서 jQuery를 사용했는지 알고 있습니다. (입문자가 접하기엔 쉬우니까요…) 저 또한 온라인 포트폴리오를 만들며 jQuery를 사용했고, 유명 에이전시들의 구축 결과물을 보면 지금도 jQuery를 기반으로 하고 있습니다.
다만 실무를 접하면서 느낀 점은 레거시 코드 빼고는 jQuery를 아예 사용하지 않습니다. 혹은 React로 컨버팅 된 버전을 사용하는 식으로 대체해 이러한 부분에서 애를 먹고 있습니다.
Javascript가 ES6로 버전업 되면서, 일부 jQuery에서 사용하는 문법과 비슷해진 부분이 많은데 차라리 ES6 기반으로 예제를 구현했으면 실무 중심이라는 측면에서 좋았을 것 같습니다.
Windows 중심의 예제
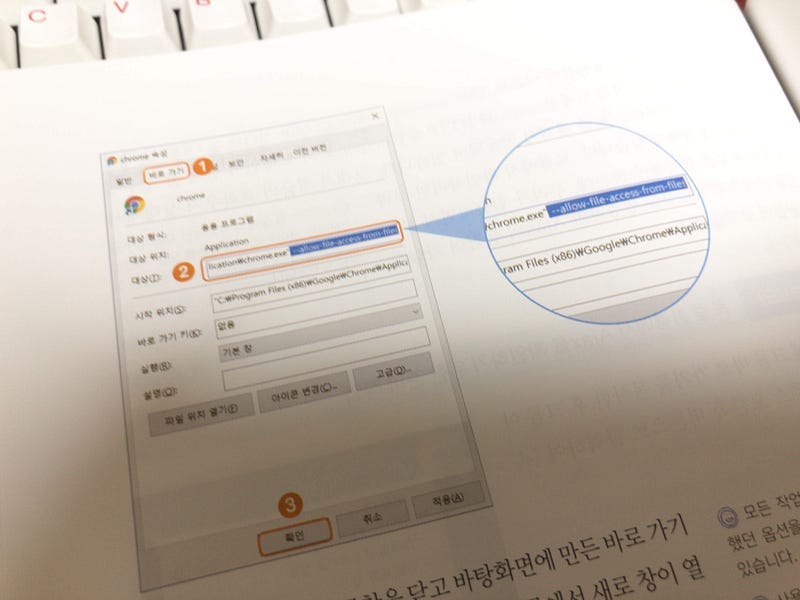
예제에 사용되는 프로그램들이 크로스플랫폼을 지원하는지라 큰 문제는 없지만 Ajax 관련 부분에서 문제 되는 부분이 있습니다.
로컬에서는 Cross domain 정책으로 관련 코드가 동작을 안 하는데, 이에 대한 해결책을 Windows 버전만 기재했습니다.
open /Applications/Google\ Chrome.app/ — args — allow-file-access-from-files
mac에서 터미널을 통해 위의 코드를 입력하라는 내용이 책에 없는데, mac에서 예제를 따라 하는 일부 독자들은 해당 부분에서 막혀서 벙찔 것 같습니다.
디자인-퍼블리싱 사이에 어떻게 작업이 이루어지는지에 대한 부족한 설명
보통 Invision이나 Zeplin이 모바일 앱 디자인에서만 사용하는 것처럼 보일 수도 있겠다는 생각이 들지만 실제로 웹디자인에서도 많이 사용하고 있습니다.
책에서는 단순히 PSD 파일을 전달받아 퍼블리싱을 진행한다고 하는데, 아직도 그렇게 진행하는 회사가 있는 것은 사실이지만 새로 변화하고 있는 방식에 대해, 그리고 디자인 가이드를 정해 사용한다는 부분을 간략하게라도 담았으면 좋지 않았을까 합니다.
책을 읽으면서 웹 퍼블리싱에 대한 기본기를 다시 되잡는 시간을 갖기도 했지만, 퍼블리셔라는 직군에 대한 역할에 대해 생각해 보았습니다.
대형 포털사이트 위주로 UI 개발 직군이 따로 운영되고 있고, 더 깊이 있게 마크업과 접근성, 시맨틱에 대해 다루고 있습니다. 또 Front-end에서 Back-end 바로 앞부분까지 다루고 있고요. (이 부분은 [TECH@NAVER] 프런트엔드 개발 시작하기를 보면 도움이 되리라 생각합니다)디자인 직군도(저는 사실 좋게 생각하지는 않지만) 점차 단순 1차원적인 디자인만 다루는 것뿐만 아니라 그 안의 인터렉션등 구동에 관한 부분까지 관련해서 깊이 있지는 않지만, 어느 도의 퍼블리싱과 Javascript를 다루기를 요구합니다.
웹퍼블리싱이라는 영역을 단순히 마크업만 하는 개발직군으로 생각하는 것이 아니라 앞으로 점차 디자인과 개발의 중간 접점 영역으로써 알아두어야 하지 않을까 생각하며 글을 마칩니다.