온라인 폰트 서비스 (Cloud & Web) 분석
산돌구름과 typesquare 을 중심으로…
산돌구름과 typesquare 을 중심으로…
산돌구름과 Typesquare 두개의 서비스는 성향이 완전 다릅니다. (산돌구름은 클라우드 방식의 폰트 서비스, Typesquare은 웹폰트 서비스) 허나, 둘 다 폰트를 암호화해서 제공한다는 점에서 두 서비스를 가지고 분석을 해 보았습니다.
산돌구름
기존 폰트는 ttf혹은 otf형식의 파일로 제공되어지나 별도의 DRM이 걸려있지 않기 때문에 파일이 유출되면, 폰트제작사의 손실이 커집니다. 따라서 몇몇 대안으로 운영체제에 프로그램을 설치하고 인증받아 폰트를 인식시키는 방식이 쓰였으나 잦은 프로그램 꼬임과 폰트의 업데이트가 있을 시 반영하기 어렵다는 문제가 있습니다.
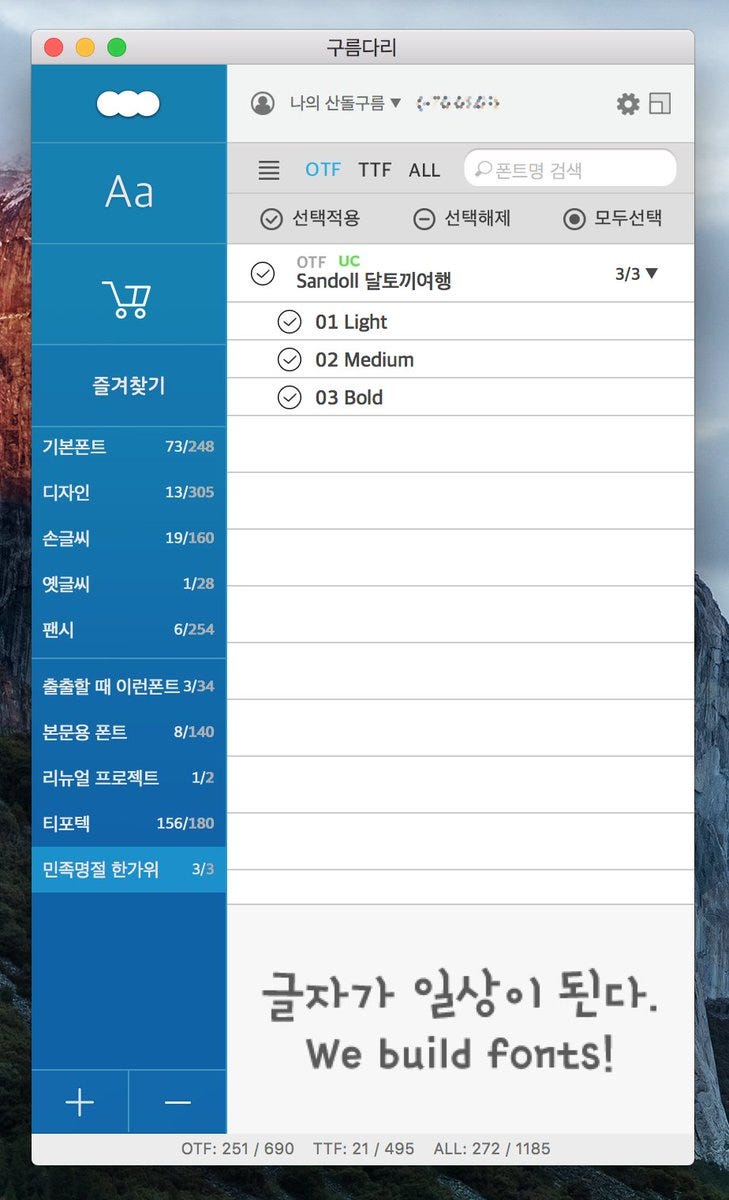
그래서 이를 보완해서 나온 것이 클라우드 방식의 폰트 서비스 입니다. 매니저 프로그램을 설치하고 로그인을 하면 자신이 구매한 폰트리스트가 뜨며 선택적으로 적용 및 이용하면 됩니다. 클라우드 방식의 장점으로는 폰트의 업데이트가 있을 시에 신속하게 반영이 가능하고 저렴하고 합리적인 요금제로 다양한 폰트들을 사용할 수 있다는 점 입니다.
산돌구름은 폰트를 어떻게 제공할까?
여기서 산돌에서는 산돌구름을 통해 폰트를 어떻게 제공하는지 궁굼했습니다. 클라우드라지만 폰트를 클라이언트에 다운받아야 하는데 이 과정이 어떻게 이루어지는지를 말입니다.
폰트를 선택하고 적용버튼을 누르면 우선적으로 산돌구름의 CDN서버에서 클라이언트로 폰트가 담긴 ZIP를 다운로드 하고, 압축을 풉니다.
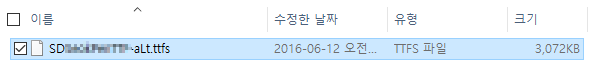
압축을 풀면 otf건 ttf건 뒤에 s자가 붙은 확장자의 폰트파일이 나옵니다. 확장자를 ttf 혹은 otf로 변경해도 정상적인 글꼴이 아니라며 설치가 되지 않습니다. 당연한 것이겠지만, 암호화가 된 것을 확인할 수 있습니다.
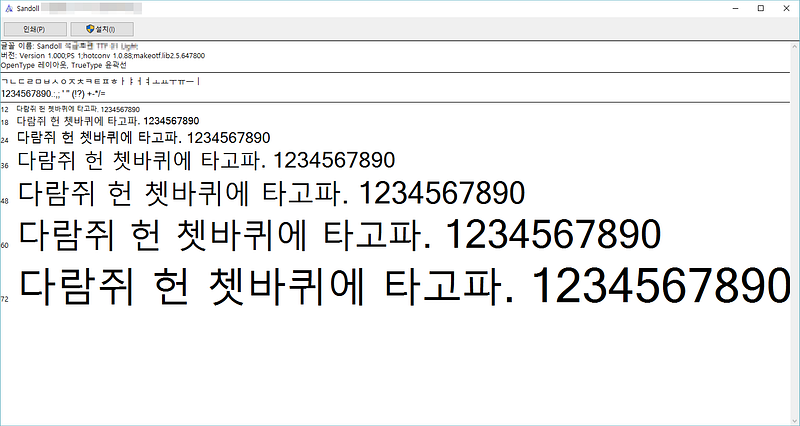
신기한 것은 해당 암호화된 파일을 온라인 폰트변환 사이트를 통해 변환을 시키면 변환이 된다는 것입니다.
하지만, 폰트가 정상적으로 나오지는 않습니다. 하지만 Windows에서 제공하는 기본 폰트 뷰어에서는 별오류 없이 나타나긴 합니다. (예시가 대체글꼴로 나타나기는 하지만요.) 암호화가 되어서 파일이 깨지거나 손상되었다면 올바르지 않는 글꼴이라는 오류가 나타나야 정상입니다.
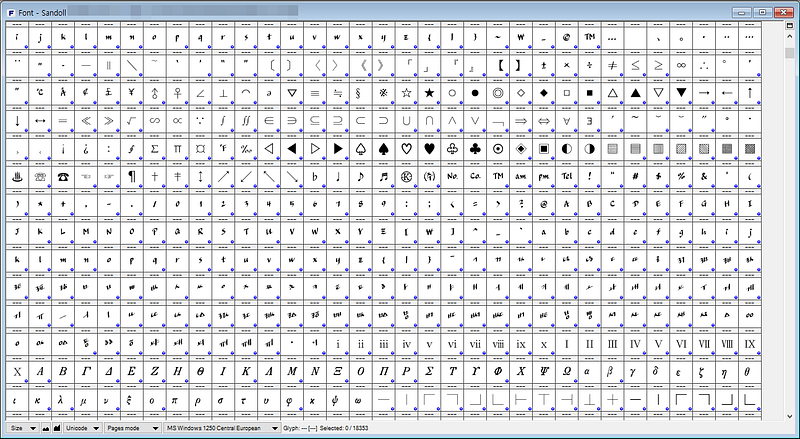
Fontlab으로 열어보았더니, 그 이유를 알 수 있었습니다.
바로 폰트에 해당하는 방번호(유니코드)가 지정되지 않아있던 것입니다. 길잃은 글리프들에 올바른 방번호를 지정하면 정상적인 폰트로 사용가능합니다. (물론 불법입니다. 또한, 산돌구름 가격이 그렇게 비싼것도 아니고 폰트 제작을 위해서 소모되는 시간과 비용이 큰 만큼 합법적인 방법으로 구매하셔서 이용하시는게 좋지 않을까요?)
결론
컴공도 아니고, 이쪽 분야를 강하게 파고든 것은 아니지만 산돌구름의 암호화 방식은 글리프는 그대로 두고 글리프에 해당하는 방번호들을 없애거나 특정 로직을 이용하여 치환해서 적용시키는 것 같다는 유추를 해봅니다.
Typesquare
Typesquare는 모리사와의 웹폰트 호스팅 서비스 입니다. 보통 웹폰트는 용량이 큰 otf와 ttf를 베이스로, 압축된 woff, woff2, eof(ie독자)를 제공합니다만 용량이 아무리 적어도 DRM이 적용되지 않는 RAW 포멧이기 때문에 보호할 수 없는 단점이 있습니다.
웹폰트에 관한 기본 개념과 문제점은 다음 Article을 참고해보세요.
새로운 웹폰트서비스 | ag 타이포그라피연구소
agfont.comagfont.com
Google Webfont에서 기본제공하는 방식은 위에서 알려드린 ttf, otf, woff, woff2 등을 사용합니다. 허나 Typesquare에서는 별도의 API를 통해 웹폰트를 제공하고 있어서 흥미롭다는 판단에 분석을 해 보았습니다.
모든 폰트를 임베딩 하지 않고, 필요한 글자만 선택적으로 임베딩
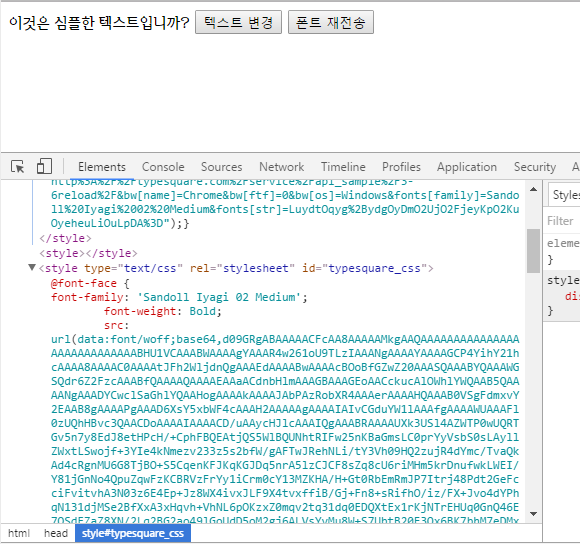
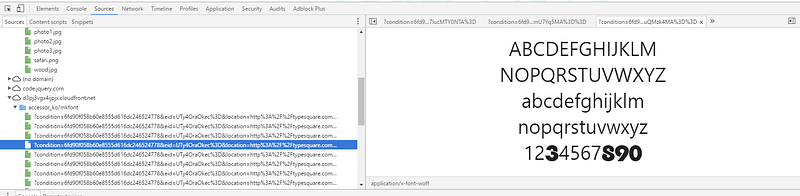
Typesquare에서는 선택한 폰트의 폰트파일 자체를 가져오는 것이 아닌, Javascript를 이용하여 해당 웹문서에 들어있는 글자수를 인식하고 그 글자수에 해당하는 폰트만 Base64 형식으로 가져옵니다.
물론 아무곳에서나 폰트를 적용할 수 없게 API를 이용해 도메인을 인식하여 서버에 등록되어있는 URL인지를 확인하여 제공합니다.
API에 넘길 수 있는 글자 수 제한도 있습니다. 혹시나 해서 한글 2350자 만을 추려서 임의로 넣었지만 가져오지 못했습니다. 글자 수를 줄이면 정상적으로 가져왔구요…
결론
어떻게 보면, 필요한 글자만 가져와서 선택적으로 적용하는데 있어 네트워크의 자원을 아낄 수 있다는점 (방문자 수가 많은 사이트라면 트레픽도 고려해야겠지요.), ttf나 otf와 달리 어느정도 보호할 수 있다는 장점이 있습니다.
하지만, Javascript에 의존한다는 점과 Base64로 가져오는 만큼 아무리 선택적으로 폰트를 가져온다 한들 원래의 포멧보다 용량이 크다는 단점이 있겠습니다.
마무리
개인적으로 Typesquare의 방식이 끌리는데요, 모바일 웹에선 속도가 생명이라 폰트 하나만 넣어도 그 차이가 큽니다. 현재까지 통용되는 방식이라곤 폰트파일에서 가장 사용빈도가 높은 일부 글리프만 남겨두고 삭제하는 식으로 용량을 줄이지만 그래도 한계가 존재합니다.
차라리 Typesquare 처럼 문서에 존재하는 글리프만 추려서 선택적으로 가져온다면 트레픽절감에 큰 도움이 되지 않을까 생각해봅니다.