Adobe Xd (Experience Design CC — Beta) 후기
기존의 모바일 디자인 프로그램들(origami studio, framer, Sketch 등…)은 모두 mac용으로만 제공되는 것이 현실입니다.
기존의 모바일 디자인 프로그램들(origami studio, framer, Sketch 등…)은 모두 mac용으로만 제공되는 것이 현실입니다.
Adobe에서 감사하게도 Xd (Experience Design CC — Beta) 를 Windows 용으로 개발하여 공개 베타테스트를 진행하고 있습니다. 학기 중 작업한 어플리케이션 디자인을 포트폴리오 용으로 다시 다듬으면서 Xd 를 사용했고, 이에 따라 사용후기를 남겨보고자 합니다.
Windows 기반에서 사용할 수 있는 그나마 제대로된 유일한 프로토타입 툴입니다.
사실 Windows 기반에서 나온 프로토타입 툴이 전무합니다. 다들 Photoshop 혹은 Illustrator, Powerpoint 로 작업했기 때문입니다.
아무리 BETA 라지만, OSX와 Windows랑 차이가 큽니다.
OSX 버전에서는 다른 사람에게 공유할 수 있고, CC Cloud 없이도 폰에서 바로 미리볼 수 있습니다. 또한 iOS에서 사용중인 서리낀 유리효과(Blur)도 손 쉽게 만들 수 있습니다.
하지만 Windows 에서는 위 모든 것들이 다 지원되지 않습니다. 그나마 미리보기는 Adobe CC 설치시 생성된 Cloud 폴더에 .xd 파일을 넣고 동기화 해서 불편하게 이용해야 합니다.
이건 OSX 에서도 해당되는 것인지는 잘 모르겠습니다만, 폰트를 파일에 포함시키지 않아 위와 같은 오류가 발생합니다.
그리곤 각각 OS에서 제공하는 기본 폰트로 렌더링 됩니다. 따라서 다른 폰트를 사용할 경우 레지스터화 해서 이미지로 삽입해야 합니다.
OSX 전용으로 나온 다른 프로토타입 툴보다는 많이 미흡합니다.
아직까지 상단 상태바나 하단 고정바를 고정시킬 수가 없습니다. 따라서 스크롤을 하면 같이 따라다닙니다.
이미 Sketch 에서는 어떤 요소를 입력하면 Dummy TEXT나 Image로 대체할 수 있는 등 편리한 기능들이 여럿있지만, Adobe Xd에서는 지원하지 않습니다.
한글 폰트 렌더링(안티엘리싱 포함)이 부드럽지 않습니다.
글꼴을 입력하면 한글 폰트 렌더링이 매끄럽게 처리되지 않는 문제점이 있습니다. 프리뷰나 다른 사용기를 보면 OSX 환경에서는 정상적으로 처리되는 것으로 보아 Windows 버전의 문제라고 생각합니다.
OS 마다 기본 UI KIT은 제공해줬으면 하는 아쉬움.
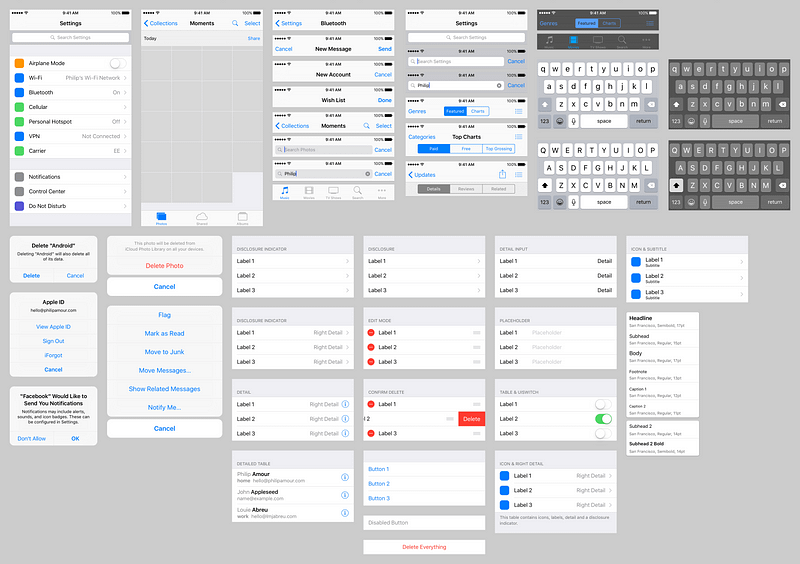
OSX 전용으로 나온 다른 프로토타입 툴들은 각각 OS의 기본 System UI KIT를 제공하나 Adobe Xd에서는 지원하지 않습니다.
따라서 사용자들이 별도로 UI를 제작하거나 가져와서 사용해야 하는 불편함이 따릅니다.
저의 경우에는 따로 검색을 통해 무료로 제공하는 공개 UI KIT 를 다운받은 후 Photoshop에서 편집 후 이미지로 내보내어 불러들이는 식으로 처리하거나, 목록같이 자주 쓰이는 UI는 직접 Shape 툴로 제작하여 작업해야만 했습니다. 다른 프로토타입 툴들은 기본으로 제공하는 것에 비해 Xd는 별도로 구해서 작업해야 하기때문에 참으로 불편한일이 아닐까 생각합니다.
각종 Event · Floating 미지원
(ex_ 지정한 해당 그룹을 드래그 앤 드롭 했을 시 등)
Floating (띄우기) 이나 애니메이션 기능이 미약하며, 개별 요소들을 Event를 주어 Animation을 설정할 수 없기 때문에 굳이 주고 싶다면 동일한 페이지를 Copy&Paste 하여 별도로 처리해야 합니다.
Dummy 형태의 Input box 기능 등의 미지원
(ex_ 클릭시 키보드창 뜨는 식으로… )
키보드나 Input box를 Dummy라도 클릭할시 키보드가 나타나고 작성할 수 있게끔은 제공해줘야 하지 않나 생각합니다.
레이어 그룹으로 묶어서 동일내용 반복하는 기능은 최고
이미 다른 툴에서 지원하는 기능입니다만, 상당히 직관적이고 편리한 것은 사실입니다. 반복할 하나의 그룹을 디자인 하고 영역을 넓히면 동일한 내용이 그 너비만큼 반복됩니다.
사진같은 것은 번호순대로 이름을 바꾸고 넣고자하는 Shape에 Drag&Drop시키면 자동으로 적용해주니 굉장히 유용한 기능입니다.
결론
Windows 용으로 모바일 디자인 프로토타입툴이 생겨난 것에는 환경하고 의의를 둘 일이지만, 거기까지가 끝인것 같습니다.
아직까지도 Windows에서 App Design을 하려면 예전처럼 DPI별로 이미지를 잘라야 하고, PPT나 별도 프로그램으로 해당 이미지의 사이즈 나 위치값등을 모두 다 적어서 개발자에게 넘겨줘야 합니다.
애니메이션 기능은 AfterEffect를 이용하여 데모를 만들고 ‘이렇게 구현해주세요.’ 라고 개발자에게 말하는 것이 훨씬 편합니다. (이 때문에 방학때를 이용해서 AfterEffect를 배우고 있습니다.)
Framer의 기반인 cofficescript를 Windows에서도 쓸 수 있다곤 하지만, 제대로 동작하지 않는 등 많이 부족합니다.
아직까지는 App Design을 제대로 하고 싶다면, MAC을 구매해서 OSX 환경에서 제작하는 것이 가장 확실한 방법인것 같습니다.
Adobe Experience Design CC | Adobe UX 프로토타이핑 툴 다운로드
UX 디자이너를 위한 최초의 올인원 솔루션인 Adobe Experience Design CC (Beta)를 사용하여 웹 사이트와 모바일 앱을 디자인 및 프로토타이핑할 수 있습니다. 지금 다운로드하여 시작해 보십시…www.adobe.com