현재 디자인 을 하는 서비스들은 국문(Korean), 영문(English), 일본어(Japanese)를 제공하고 있으며, 이를 모두 지원하는 글꼴 — Noto Sans (혹은 본고딕) CJK을 사용하고 있습니다.
Noto Sans는 오픈소스이며 7종의 다양한 무게가 있어 많은 곳에서 즐겨 찾는 글꼴이기도 합니다. 글꼴에 감정이 없고, 적당한 완성도와 안정감을 갖추고 있어 IT 서비스나 회사의 객관적인 내용을 전달하기에 적합합니다. (윤고딕700 시리즈가 힌팅이나 자폭이 넓어 개인적으로 더 선호하지만 유료…)
특히 CJK 판은 한·중·일(+라틴 알파벳)을 모두 지원하며 다국어를 섞어 짤 때 어우러짐이 좋고 편리한 것이 장점입니다. 앞서 국문, 영문, 일본어를 이 글꼴 하나로 모두 아우를 수 있으므로 서비스하는 디자인 시스템에서 본문용 글꼴로 사용해 오고 있었습니다.
본문은 NotoSans를, 제목용 영문과 큰 숫자는 Sofia를 사용해 오다 내부에서 영문 버전에서 외국 서비스의 느낌이 더 어우러졌으면 좋겠다는 의견이 나옵니다.
정확히 어떠한 점에서 글로벌 서비스처럼 안 느껴지는지, x height가 작다던가 특정 문자가 예쁘지 않다거나 하는 구체적인 명확한 이유가 있었으면 좋겠지만 모호한 “느낌” 으로 “우리 서비스도 외국 서비스처럼 세련된 타이포를 사용했으면 좋겠다”고 말하기 때문에 애매합니다.
디자이너와 개발자가 소통할 때 객관적으로 설득을 해야 한다 하지만, 반대로 요구하는 건 전혀 객관적이고 설득 적이지가 않…
서비스가 국문과 영문(혹은 영어권) 두 가지 언어만 지원한다면 상대적으로 쉽게 바꿀 수 있지만 세 가지 언어를 섞어 짤 때 모두 어우러지게 해야 하므로 어떻게 해야 하나 고민에 빠집니다.
가장 먼저 떠오른 글꼴들…
스포카 한 산스 (Spoqa Han Sans)
Noto Sans를 기반으로 커스한 글꼴이기 때문에 한·영·일에 사용하기 가장 적합한 글꼴입니다. 웹 폰트로 사용하기 적합하도록 글리프를 덜어내 용량을 줄였고, 라틴 알파벳 일부와 숫자를 커스텀해 심미성이 높습니다. (NotoSans의 숫자가 싫어 가격표기 부분에 따로 Sofia를 사용하곤 했습니다)
디자인 시스템을 개편하면서 초기에 스포카 한 산스를 사용했으나, Windows 환경에서 일부 글리프가 깨져서 나오는 문제가 있었기에 후보에서 제외합니다.
Univers, San Francisco + NotoSans 섞어짜기
5월달에 본 책 《2017 내가 쓴 한글 폰트》의 본고딕 파트에는 다음의 내용이 언급되어 있습니다.
부드러운 느낌의 로마자 산세리프 폰트를 그다지 선호하지 않다 보니 <Myriad>의 잔향이 있는 로마자가 아쉽다. 그 때문에 <Univers> 혹은 <San Francisco>와 함께 사용하는 경우가 많다.
한글활자연구회, 『2017 내가 쓴 한글 폰트』 (활자공간, 2019), 55p
완성도 있는 라틴알파벳을 조합해 실험해보고 서비스에 적용하고 싶었지만, Univers는 유료고, San Francisco는 타사에서 사용하는 것을 금지했기 때문에 눈물을 머금고 제외합니다.
다른 곳에선 어떻게 사용하고 있을까?
당장 떠오르는 국문(Korean)을 지원하는 글로벌 서비스가 많지 않고, 국내 대기업 사이트들과 타이포를 좀 잘 쓸 것 같은 이름있는 에이전시, 국내 기반 다국어 서비스들을 중점적으로 찾았습니다.
삼성(Samsung One)이나 ibm(ibm Plex)처럼 자사전용 다국어 서체를 제공하는 회사를 제외하곤 두 가지로 나뉨을 알 수 있었습니다.
국내 — Notosans + Roboto
영문 — Roboto, Proxima nova, inter (요즘 해외 서비스에서 많이 사용하기 시작함)
Helvetica도 있으나 유료 서체이며 대부분 후 순위로 넣거나, CSS Reset 개념으로 넣은 곳들이 대부분이라 제외했습니다.
그리고 의외였던 부분은 생각보다 다국적 서비스들은 국문(Korean) 폰트를 지원하지 않는 점이었습니다. (사이트 접속 시 굴림이나 맑은고딕으로 뜨던데 어떻게 보면 이게 글로벌 스타일 아닌지;;)
아예 처음부터 다국어를 지원하는 글꼴을 제외한 나머지 모두 대체글꼴의 개념으로 국문과 영문이 선언되어있을 뿐 애초에 따로 쓰거나(영문은 영문만 따로 특정 글꼴로, 국문은 국문만 쓰는 식으로) 같이 쓰일때 어우러질 수 있게 별도의 세부 조정을 하진 않았습니다.
Roboto ↔ Proxima nova ↔ Inter
framer에서 inter를 사용한다며 이를 사용하는 게 어떻겠냐 해서 기존의 NotoSans를 기준으로 많이 사용하는 Roboto와 Inter 그리고 Proxima nova를 비교하게 됩니다.
상대적으로 투박한 Noto Sans와 비교하면 나머지 세 글꼴은 좀더 세련되 보입니다. Noto Sans 숫자 9의 Tail은 느슨하지만, 나머지는 덜 느슨해 올드해 보이지 않습니다. (뭣 모르는 진짜 주관적인 의견임을 고려해주세요)
숫자는 Roboto가 예뻐 보이지만, 동일한 크기로 국문과 섞어 쓸 때 작습니다.
Proxima nova 역시 국문과 섞어 쓸 때 작은 게 크게 드러나고 숫자 1과 2의 커닝이 다른 숫자와 달리 너무 붙어 보입니다. 또한 눌러쓴 듯한 느낌 때문에 자칫 귀여운 인상을 줄 수 있고, 국문 Noto Sans과 같이 쓸 때 크기가 작아 부적합 합니다. 그리고 알파벳 소문자 a의 bowl이 너무 못생겼습니다.
Inter는 무난해 보이고 역시 국문에 비해 작지만 X-height가 높아 차이가 크지 않았고 이로 인해 가독성 또한 높습니다. 숫자 2와 3이 아주 조금 좁았으면 좋겠지만 전체적으로 커닝이 어우러지게 잡힌 것 같아 Inter로 결정합니다.
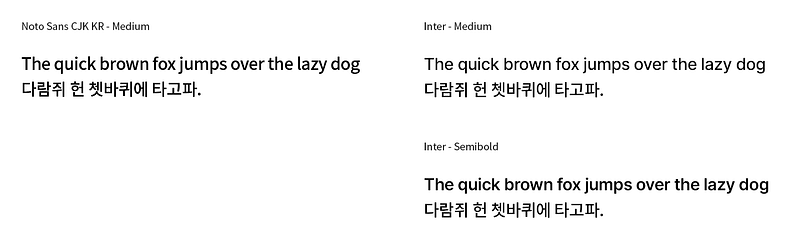
다만, 국문 본문을 medium으로 사용하는데 Inter의 medium과 비교했을 때 Inter의 medium이 Noto Sans의 medium보다 얇아, 한 단계 더 굵은 semi bold로 대체해서 사용하기로 했습니다.
실 서비스에 적용하기
원래는 영문은 Inter, 국문은 Noto Sans KR로 섞어 사용하려 했습니다. 하지만 단순히 대체 글꼴 선언만으로 지정하기엔 각자 다른 글꼴과 글리프 마다 세세하게 조정하기가 현실적으로 어렵고 성능상의 이슈 때문에 HTML의 Lang 속성에 따라 각각 다른 글꼴로 표현하기로 했습니다.
한글타이포그라피 학회에 등재된 다국어 섞어 쓰기를 제어하는 라이브러리가 있으나, Javascript로 일일이 구동되고 무거우므로 서비스에 적용하기엔 무리가 있습니다.
기존 서비스에서 일어의 경우 Noto Sans JP를 뿌려줬으나 서버사이드에서 언어에 따라 선택적으로 웹 폰트를 불러오는 게 아닌 css 상에서 import 하는 방식으로 이루어져 있는데, 이 경우 일어가 아닌 환경에서도 무조건 Noto Sans JP를 불러오게 되고 결론적으로 로딩속도가 느려지므로 제외하기로 했습니다.
프롬디자인 UI LAB 스터디에서 플리토의 김동영 디자이너 발표의 영향도 있는데요, 플리토 서비스에서는 브랜드 지정서체는 브랜드 아이덴티티를 효과적으로 전달하는 수단이 될 수 있지만, 다국어를 지원하지 않으면 사용자에게 독이 될 수 있어서 시스템 폰트를 사용한다고 합니다.
국문에 Inter를 적용하지 않은 이유는 영문서비스처럼 느껴지지 않을진 몰라도 국문과 섞어짤때 라틴알파벳이 무리없이 잘 어우러지기 때문이며, 최종 다국어 섞어짜기(가 아니게 된) 글꼴 세팅은 아래와 같이 결정되었습니다.
국문 (Korean) — Noto Sans KR
영문(English) — Inter + Noto Sans KR (혹시라도 국문이 있을 경우를 대비)
일어(Japanese) 및 기타 — 운영체제에 따른 시스템 폰트
마무리
디지털 폰트에서 Variable 기술이 나오고, 저용량의 압축효율이 높은 woff2 방식이 나오는 등 많이 발전하고 있지만, 편집디자인에서 Indesign의 합성글꼴처럼 세세하게 조정하지 못하는 점이 아쉽습니다. 기본 111,172자 최소 2,350자로 많은 한글 폰트를 웹에서 Weight 별로 불러오는 것도 제한을 많이 받습니다. 기술적으로 더 많이 발전이 이루어졌으면 하는 바람입니다.
저는 타이포그래피에 대한 깊은 내공이 없어 글자 하나하나 조판하는 식으로 하기보다는 국문의 크기와 얼마나 비슷하고 잘 어우러지는지, 숫자의 커닝을 보며 섞어짜기, 다국어 글꼴을 선정한지라 근거와 신빙성이 많이 부족해 더 많은 공부가 필요함을 느꼈습니다.
무엇보다도 이 글을 쓰게 된 무엇이 외국 서비스 같은 느낌이 들게 하며, 그렇게 만드는 명확한 이유를 찾아내지 못한 점이 아쉽습니다.
도움이 되는 글들 (본문에 소개한 글 제외)
W3C — 한국어 텍스트 레이아웃 및 타이포그래피를 위한 요구사항