LG 서비스 만족도 조사 설계 오류사례
며칠 전에 집안 청소를 하다가 갑자기 타는냄새와 함께 진공청소기가 덜덜거림에 깜짝 놀라 근처 서비스센터에 다녀왔습니다. 진공청소기의 모터 수명이 다해서 타들어가는 현상이었고, 친절�
며칠 전에 집안 청소를 하다가 갑자기 타는냄새와 함께 진공청소기가 덜덜거림에 깜짝 놀라 근처 서비스센터에 다녀왔습니다. 진공청소기의 모터 수명이 다해서 타들어가는 현상이었고, 친절한 서비스와 함께 모터를 갈았습니다.
서비스 후 이틀정도 지나 서비스만족 조사 문자메시지가 왔는데요,
엔지니어분에게 감사를 표시하고자 만족도 조사를 하면서 잘못된 설계오류를 발견하게 되었습니다.
설계오류
저는 두가지 설계 오류를 발견했습니다.
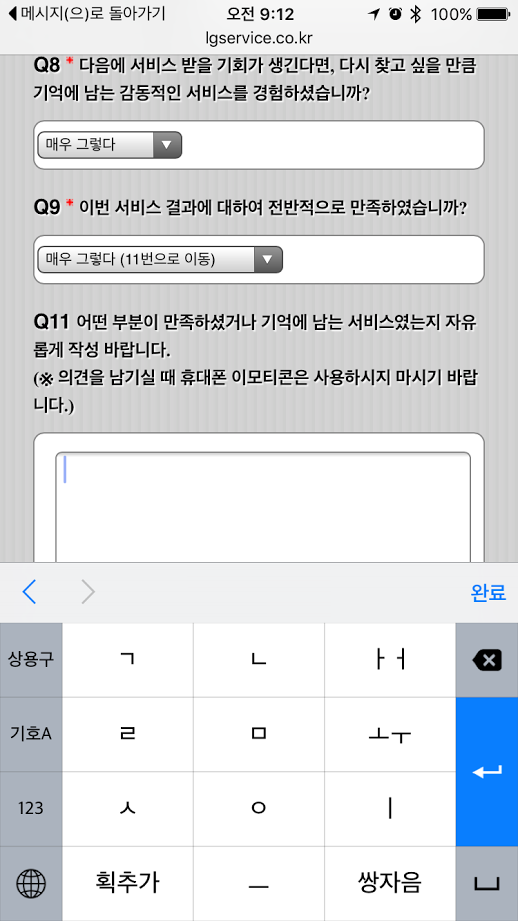
첫째는 ‘올바른 것은 쉽게, 잘못된 것은 쓰기 어렵게’의 위반 입니다.
아마 쓸데없는 용량 차지방지용 보다는, 모바일계열에서 많이 사용하는 Emoji가 PC에서 볼 경우 깨질 수 있기 때문에 그것을 방지하고자 저렇게 설명하는것 같습니다. (이모티콘을 입력하는 행위는 잘못된 행위 / 이모티콘을 안쓰는 행위는 잘된 행위)
그렇다면 올바른 것은 쉽게, 잘못된 것은 쓰기 어렵게에 해당하는 방법이 뭐가 있을까요?
클라이언트 상에서 Emoji(혹은 이모티콘)을 입력했을 때 textarea 에서 해당 문자열을 검출하고, 그 문자열이 감지됬을 때 입력되게 하는 것이 아닌 return false 처리하여 입력해도 쓰여지지 않게 했었어야 합니다. (접근성 이슈, Javascript 미사용시 이슈는 제외)
쉽게 말하자면, 이모티콘을 입력했을 때 입력창에 이모티콘이 안나타나게 (속어로 일명 씹힘)하면 됩니다.
‘레이어로 이모티콘은 사용할 수 없습니다.’ 등의 토스트 팝업을 곁들어 주면 더 좋겠지요.
둘째는 스트룹(Stroop) 간섭입니다.
분명히 11번 항목에는 자유롭게 작성하라고 되어있습니다만, 하단에는 이모티콘을 사용하지 말라고 합니다.
LG전자 서비스센터에서 말하는 자유로움은 형식따위에 얽매이지 말고 생각 그대로 자유롭게 적으라는 것을 가리키지만, 사용자는 헷갈릴 수도 있고 문득 그냥 봤을때에는 말이 되지 않습니다.
왜냐하면 이모티콘 또한 자유로운 표현수단에 해당하니까요…
지극히 사소하고, 별 문제 없어보이지만 사소한 문장/문맥의 다름이 사용자에게는 혼란을 줄 수 있습니다
개선 방법은?
설계오류에서 제시한 JavaScript를 이용한 이모티콘 무시하는 방법과 서버사이드에서 처리하는 방법이 있습니다.
첫번째는 위에서 설명했기에 바로 두번째 개선방법에 대해 이야기 하겠습니다.
우리가 짚고 넘어가야 할 부분이 있는데요,
저 설문은 한번 전송하고 나면 사용자는 볼 수 없으며, 서비스 개선 차원으로 LG전자 내부에서만 본다는 것입니다.
설문입력 후 POST를 하면 서버사이드에서 해당 Emoji(혹은 이모티콘)의 유니코드값을 정규식등으로 검출해서 제거하고 DB에 저장하는 방법이 있습니다.어차피 사용자는 입력된 내용을 확인할 수 없을테고, 이모티콘을 지워봤자 아무 상관이 없으니까요…
풀어서 말하면, 사용자의 입력단계에서는 이모티콘을 허용하고 실제 저장될때에는 이모티콘을 제외하고 저장하면 됩니다.
마무리
서비스 만족도 조사는 소비자가 일부러 시간을 내어서 진행하는 것입니다.
불만족일 경우를 제외하고 저 단계까지 접속하는 경우는 거의 없습니다. (차선택으로 아동PC관리 2개월 체험권등을 제공합니다만 그렇게 매력적이지는 않습니다.) 일부러 시간을 내어서 작성하는데 이모티콘을 사용하던지 말던지는 사용자의 마음입니다.
사용자는 기술적 이슈, 구현의 한계등에 관심이 없습니다. 그저 자신이 하고자 한 테스크(목적)만 달성하면 그만이니까요.
테스크 까지 가는데에 어떠한 불편함이나 오류등이 있어서는 안됩니다.
사소한 시비처럼 보일 수 있겠습니다만, 이런 경험이 하나하나 누적되어 브랜드에 영향을 끼치기 때문에 항상 사용자의 입장에서 생각하며 주의해야 합니다.